Welcome to Stockholm
A Genuinely Multi-Concept Theme
- created: 09/05/2014
- latest update: 10/12/2022
- by: Select Themes
- helpcenter.qodeinteractive.com/
Welcome to Stockholm - A Genuinely Multi-Concept Theme
1. Getting Started
Installing Stockholm
Once you've downloaded the installation file on ThemeForest, extract it and locate a file called stockholm.zip. You can install the theme by using one of two installation methods:
-
WordPress upload - This is probably the simplest way for most users. Here are the steps you need to take:
- Login to WordPress admin
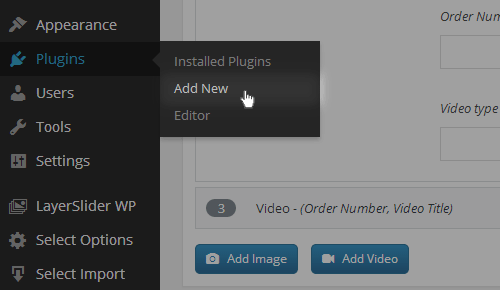
- Go to admin panel > Appearance > Themes > Add New > Upload Theme
- Click on "Choose File" and select stockholm.zip
- Click on "Install Now"
-
FTP upload - If you wish to install via FTP, here are the steps you need to take:
- Using FTP client, login to the server where your WordPress website is hosted
- Using FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using FTP client, upload the Stockholm directory to themes directory on remote server
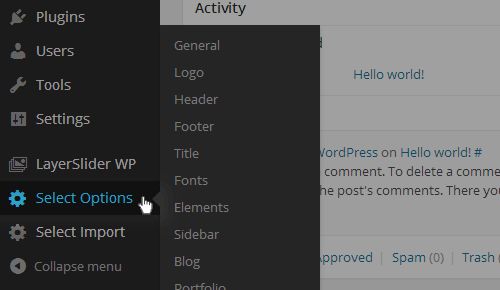
Once installation is complete, your Stockholm theme will be ready to use. You should now see "Select Options" appear in the WordPress admin panel.

Great - you can now start building your site!
Theme Activation and Registration
In order to activate your copy of Stockholm, you should input your purchase code and email address, and thus effectively register the theme. To do this, please navigate to Stockholm Dashboard > Stockholm Dashboard and input the required information there.
You can obtain your purchase code by following these steps:
- Log into your Envato Market account.
- Hover the mouse over your username at the top of the screen.
- Click ‘Downloads’ from the drop-down menu.`
- Click ‘License certificate & purchase code’ (available as PDF or text file).
Note that you are not required to separately register any of the plugins which came bundled with the theme.
You should also make sure to activate and register your copy of the theme before proceeding to the demo import process.
Importing Demo Content
With the Stockholm theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Stockholm comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Stockholm Dashboard > Import
- From the Import dropdown menu, choose the demo site that you would like to import.
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Select Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Select Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
The theme also is fully compatible with the Qi Addons for Elementor plugin, designed to take your Elementor-powered website making potential to new highs.
Installing Woocommerce
If you plan on building an online shop with Stockholm, please read the WooCommerce section of this user guide before installing the demo content.
Updating Stockholm
Auto-Update Feature
You can now enable the Auto-Updating feature for Stockholm. To do this, please first make sure that you have the Envato WordPress Toolkit plugin installed. If you haven't already installed this plugin, you should see a notification on the top of your Dashboard stating that some required plugins haven't been installed or activated. Install and activate all of the required plugins, including the Envato WordPress Toolkit.
After you have installed and activated the Envato WordPress Toolkit, please go to Envato Toolkit from your dashboard and enter your Marketplace Username and API Key. You can find your API Key by logging into your profile on Themeforest and navigating to Profile > Settings > API Keys.
When you have entered your Marketplace Username and API Key and clicked Save Settings, a new tab will appear at the top of the screen named "Themes". Click on this tab to see all the themes you have purchased. If there is an update available for a theme, you will be notified here. To update your theme, just click on the "Update Automatically" link.
Please note that each time you use the Auto-Update feature to update the theme, a backup file of the old version of the theme will be stored on your server in ".../wp-content/envato-backups".
Manual Update
You can update your theme manually by performing the following steps:
- Download the latest theme zip file from ThemeForest
- Extract it and locate stockholm.zip
- Extract stockholm.zip and locate the stockholm folder
- Copy/Replace content of the stockholm folder to the /wp-content/themes/stockholm folder of your web site.
Important F.A.Q.
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo site, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: http://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Codestyling localization plugin (http://wordpress.org/plugins/codestyling-localization/) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in editor and manually edit labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using Stockholm
Once you've installed Stockholm, you can start building your site.
Setting Up the Header
One of the first things you might want to do is to set up the header area. This section contains the logo, menu, search bar, side area icon, and other optional widgets.
To set it up, go to Select Options > Header from the admin panel. The settings you define here will be the default settings for all pages on your site. If you need help with any of the options, please refer to Select Options in this user guide. Some options, such as the header skin and background color, can be overridden on the page level by going into the page's backend. For more information on how local page settings work, see Pages.
Uploading Your Logo
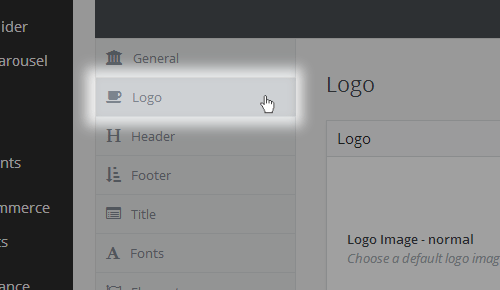
Now let's add a logo. Go to Select Options > Logo from the admin panel and click the upload button next to the "Logo Image - Normal" field. You should now have a visible logo in your header area.


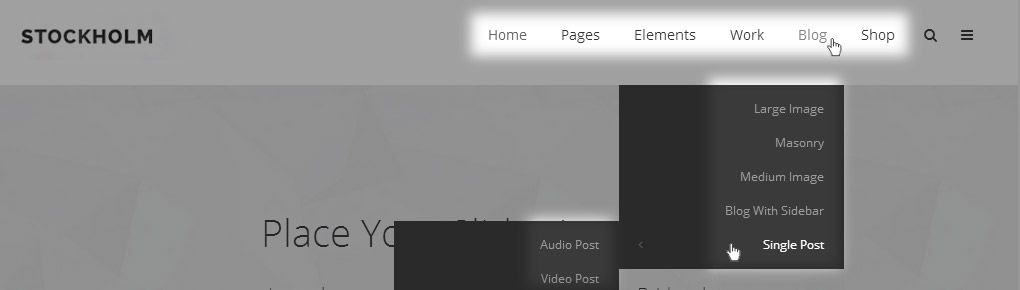
Menu Creation
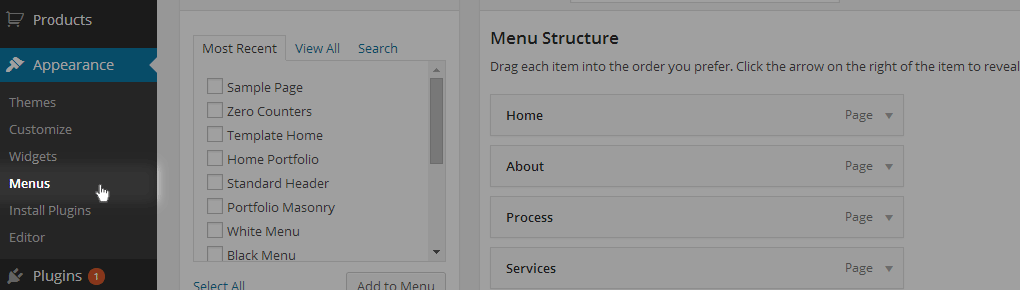
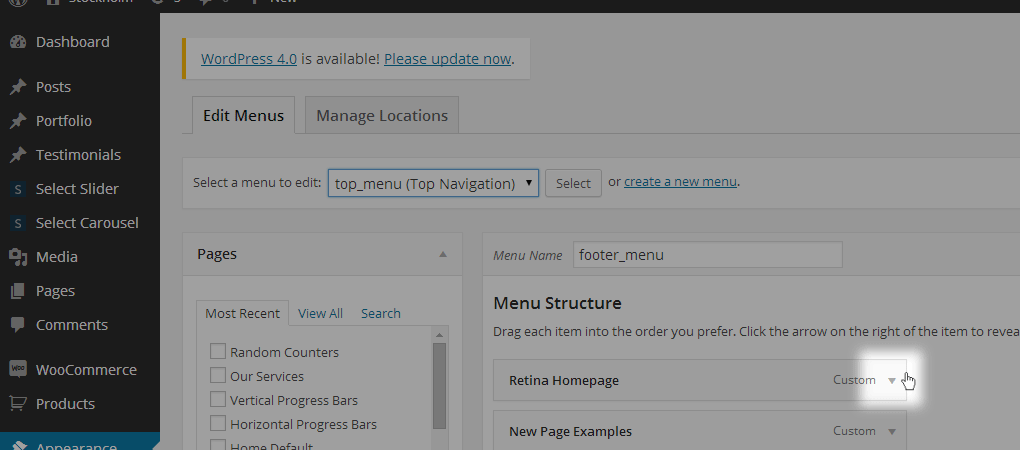
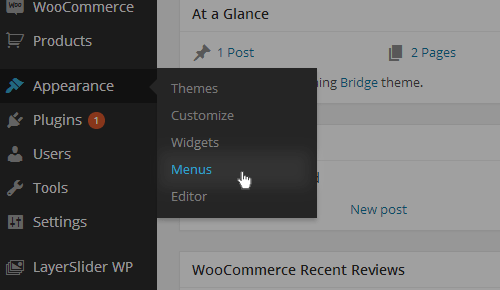
To create a menu, go to Appearance > Menus from the admin panel. Click on "Create a new menu." Enter a name for your menu, and then click on "Create Menu".
Every page that you've created up until now will be listed in the section on the left called Pages. Simply check the ones that you want added to the menu, and then click on the "Add to Menu" button. Once added, you can click and drag the menu items to rearrange them, or nest them one under the other.
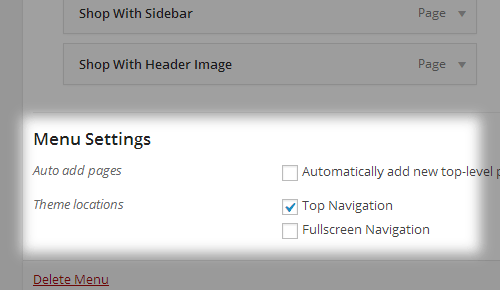
Underneath the menu items, under the section Menu Settings, check "Top Navigation" and click "Save Menu" in order to activate the menu you've just created. You should now have a functional menu on your pages.



Footer
Now let's set up the footer by going to Select Options > Footer from the admin panel.

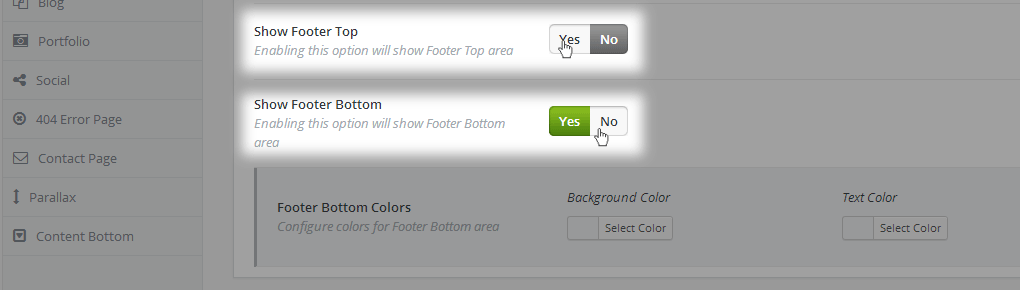
The settings you define here will be the default settings for all pages on your site. Make sure that Show Footer Top and Show Footer Bottom are enabled. If you need help with any of the options here, please refer to Select Options in this user guide.


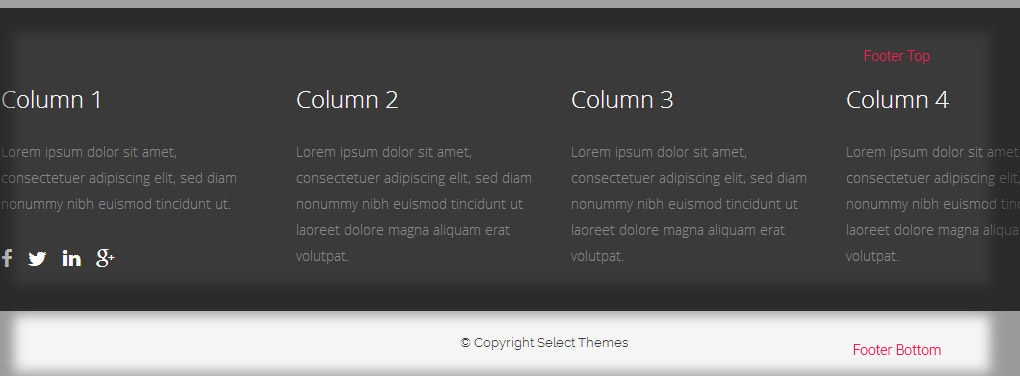
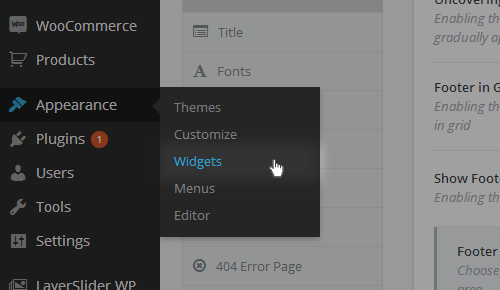
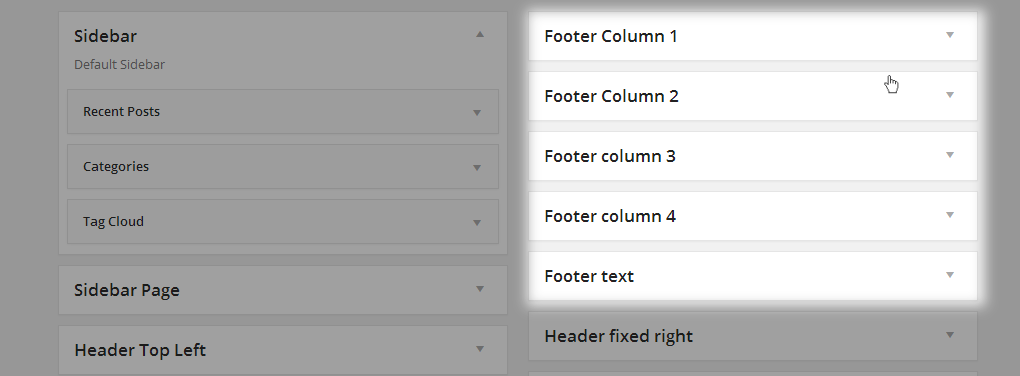
To add content to your footer, you need to activate widgets by going to Appearance > Widgets from the admin panel. On the right side of your page are widget areas for the footer, named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of your page are the available widgets. Simply drag the widget you'd like to one of the Footer Column widget areas on the right.
To add content to the footer bottom, add widgets to the Footer Text widget area.


General Look and Feel
Finally, let's set up the general look and feel of your site. If you'd like to keep the fonts and colors you see on the Stockholm demo site, then you do not need to do anything more. Otherwise, go to Select Options > General. Under Design Style, choose a default font family for your site, as well as the default content background color.
Now that you've set up some basic elements, you're ready to begin building your pages.
Building Pages
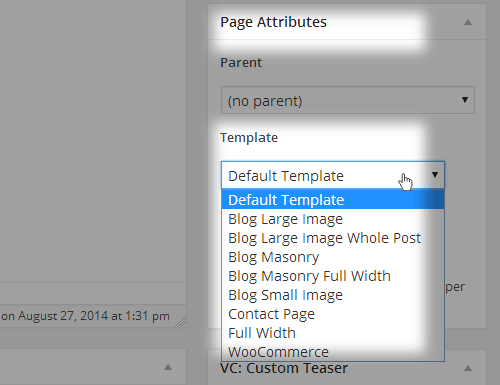
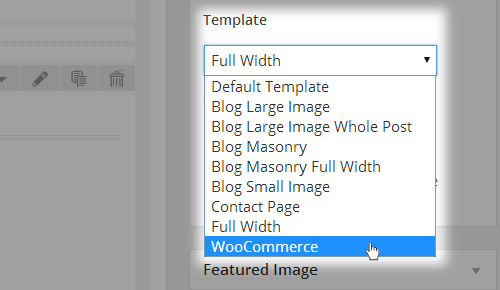
To create a new page, go to Pages > Add New from the admin panel. Enter a title for your page in the text field near the top of your screen. Then choose the "Full Width" template for your page in the section on the right called Page Attributes. This will allow you to have sections on your page that go across full width of the screen.
At the bottom section of your screen are local page settings. Any settings you define here will override the global settings you've set in Select Options. It is generally a good practice to set up the look of your pages on a global level, and then override settings on a local level, if necessary. This will save you a lot of time, unlike if you were to set up every page locally.
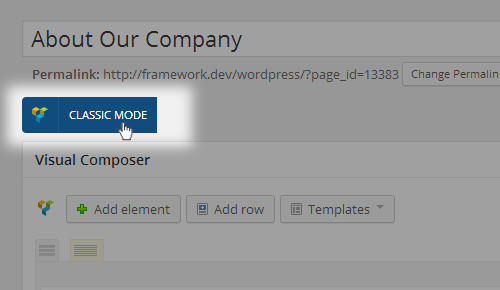
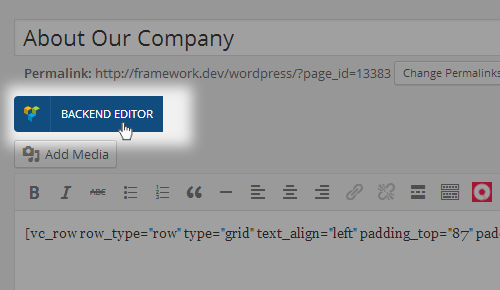
Now let's start adding elements to your page. Make sure that you're in the backend editor. First off we'll go through editing using the WPBakery Page Builder plugin. Scroll down to the bottom of this section to view editing using the Elementor Page Builder.
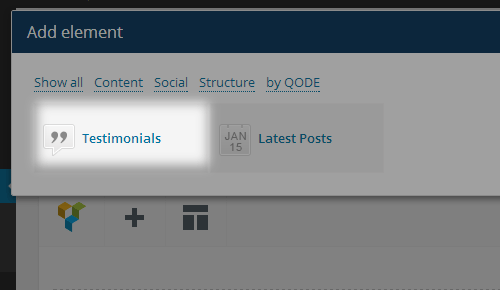
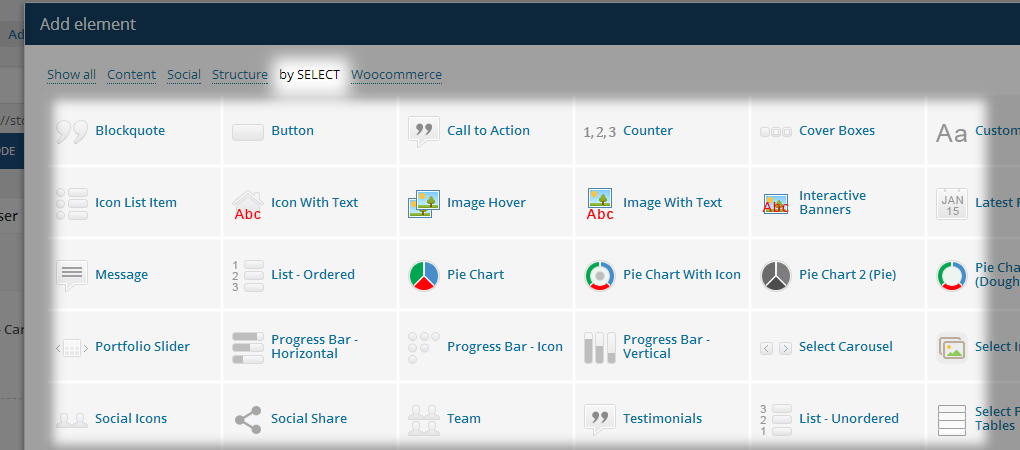
If the blue button on the top left says BACKEND EDITOR, click it to enable the WPBakery Page Builder. Once you're in backend, the button will say CLASSIC MODE. You can now click on "Add Element" and start building your page. You can read more about elements in the Custom Shortcodes section of this user guide.


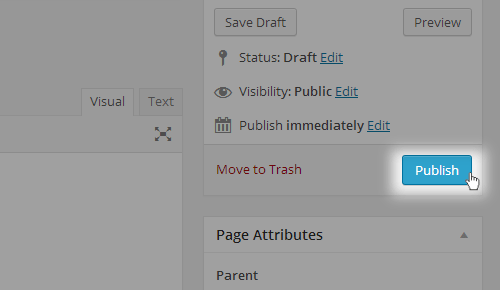
Finally, click the "Publish" button in the upper right section of the page. (If you made some changes on already published page, "Update" button will appear.

In the event that you are using the Elementor page builder, to start adding elements to your page, first make sure that you are in the Elementor editor view. If the blue button near the top left of the page says EDIT WITH ELEMENTOR, click on it to enable the Elementor Page Builder view.
You can also type in the name of the desired element in the Search Widget... search field located at the top of the toolbar. Note that you can add the elements of your choosing by drag-and-dropping them on the page, which is displayed on the right side of the screen. You can learn more about individual elements in the Custom Shortcodes section of this user guide.
Finally, click the Publish button in the lower right section of the Elementor toolbar. (If you made some changes on an already published page, you will see an Update button instead).
3. Blog
Blog Posts
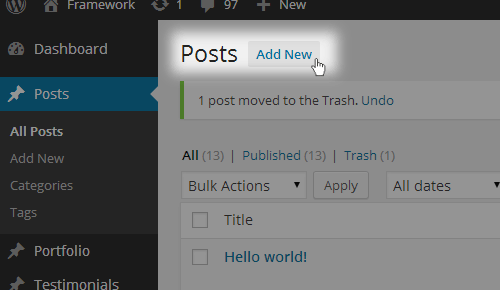
To create a new blog post, go to Posts > Add New from the admin panel.

- Enter a title for your post in the text field near the top.
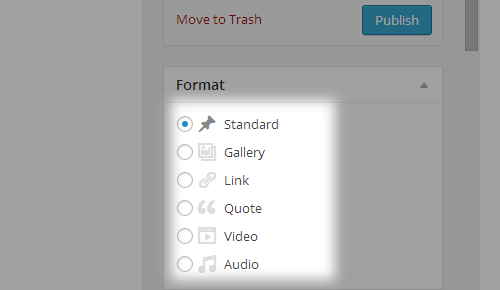
- Next, at the right side of your screen, in the section called Format, choose a format for your blog post.

Let's go over the possible options:
- Standard - this is the default blog format. You can start adding content with the WPBakery Page Builder or Elementor.

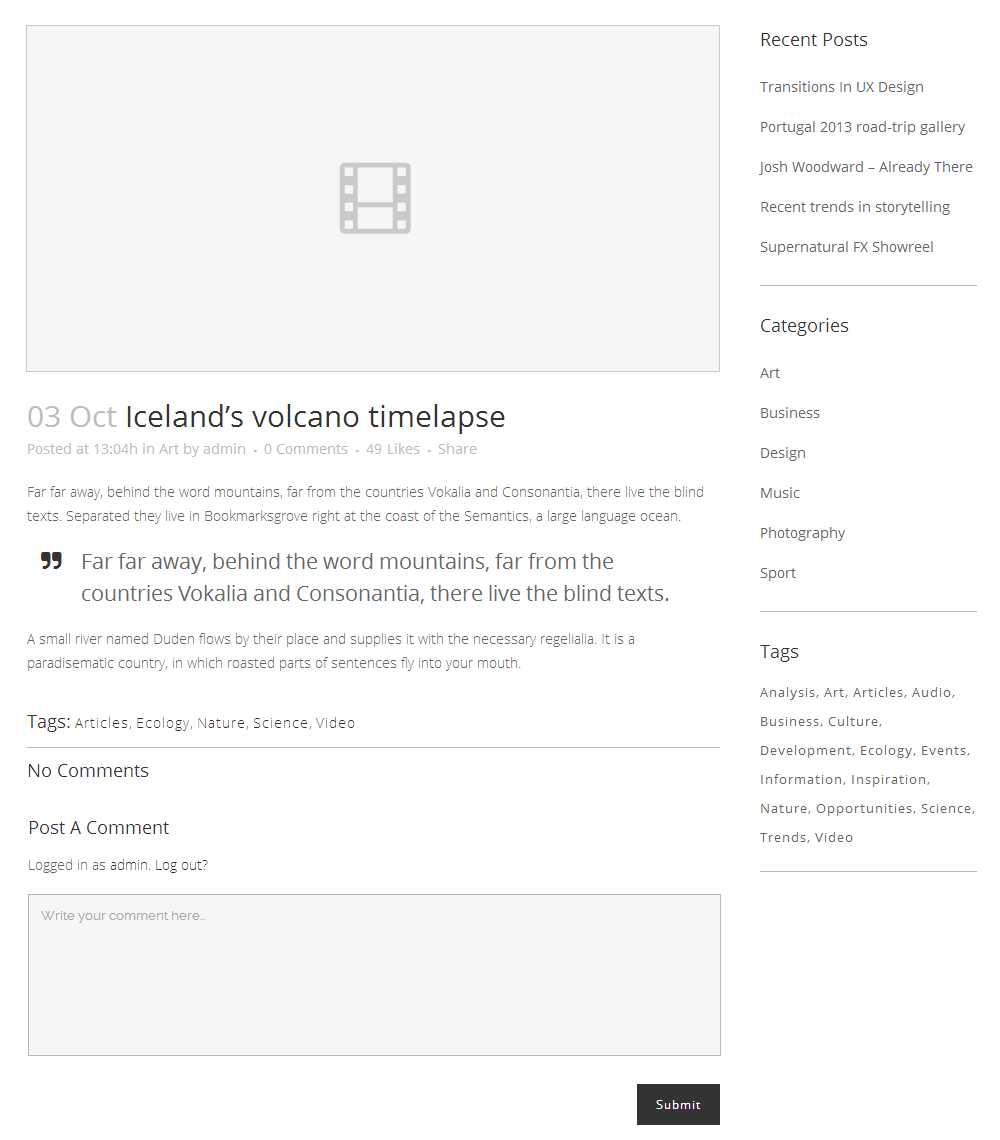
- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page.
You can do this by following these steps:
- Click on "Add Element" and choose "Text Block"
- Delete any default text in the pop-up window and click on "Add Media" in the upper left corner
- Click on "Create Gallery" from the menu on the left
- Select images that you wish to add, and click the "Create a new gallery" button
- You can write captions for the images and reorder them by clicking and dragging
- Click the "Insert gallery" button. Click on "Save changes"
- Link - a field called Link post format will unfold at the bottom section of the page where you can enter full URL of the page you wish to link.

- Quote - a field called Quote post format will unfold at the bottom section of the page. Here you can enter the quote you wish to display.

- Video - a field called Video post format will unfold at the bottom section of the page. Here you can enter your video links. You can either link from Youtube or Vimeo, or alternatively, host your own videos. If self-hosting, you need to upload the video files to the Media Section and then enter the path to the video files in the corresponding fields. We recommend uploading videos in all 3 formats, in order to cover all modern browsers. Under Video image you can upload a background image that will be visible while the video loads.

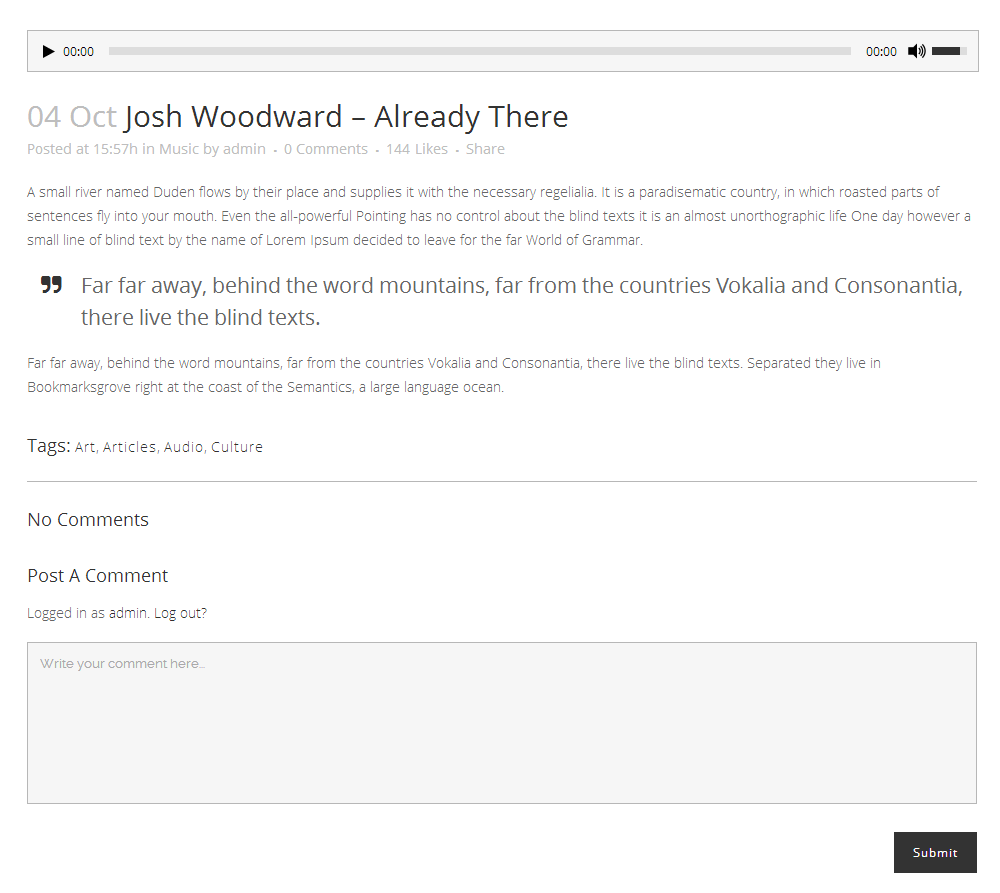
- Audio - a field called Audio post format will unfold at the bottom section of the page. Here you can enter the path to the audio file that you have previously uploaded to the Media Section.

Now it's time to categorize this post.
- Under Format, in the section called Categories, select the categories that you wish to add this post to. Alternatively, if you'd like to create a new category, click on "+ Add New Category." A text field will unfold where you can enter a name for the category.
- Then click on "Add New Category".
- Once you've checked the categories where you want this post to go to, click the "Publish" button.
- Under the Categories section are the Tags and Featured Image sections. Here you can add tags to your post, and upload an image to be displayed for this post on blog list pages, respectively.
Now that you've set up your blog post, let's go over the custom fields.
Select SEO Fields
In order to improve your page ranking on search engines, you can fill out the following custom SEO fields:
- SEO Title - Enter a relevant title for your page here.
- Meta Keywords - Enter relevant keywords here, separated by commas.
- Meta Description - Enter a short description for your page.

Select General

- Page Background Color - Choose a background color for your page.
- Content Style - Here you can enter settings for the content area.
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want the page to load regularly, without Ajax.
- Hide Feature image - If you enable this option, the featured image will be hidden on your blog single page.
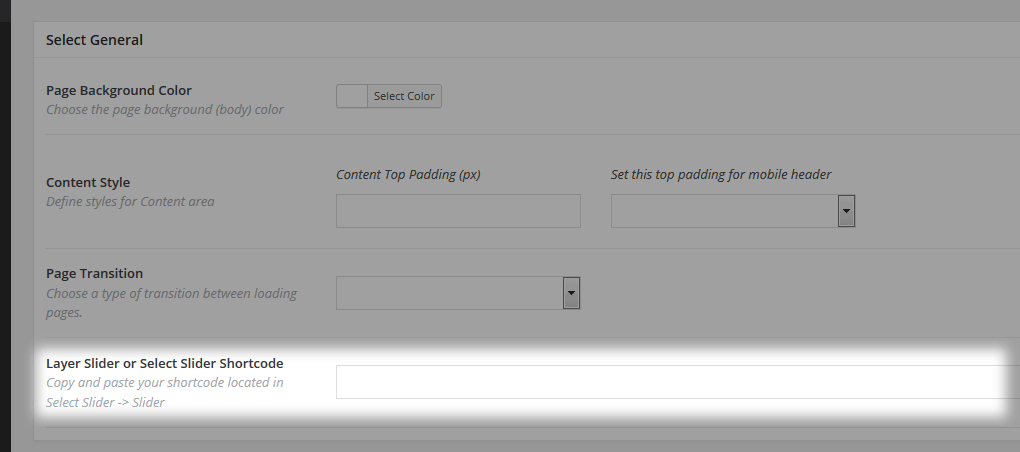
- Layer Slider or Select Slider Shortcode - If you wish to have a slider on your page, copy and paste the slider shortcode here.
- Always Put Content Below Header - Set this option to "Yes" fill always place the page content below the header (instead of behind it in some cases).
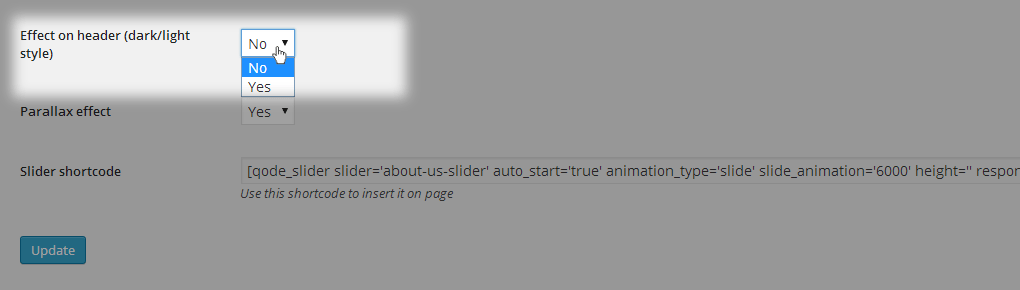
You can find the Layer Slider shortcode by going to WP admin panel > LayerSlider WP > All Sliders.
As for the Select Slider, you can find it by going to WP admin panel > Select Slider > Sliders.
Select Header
- Header Skin - You can choose a header style to be applied. "Light" displays white navigation links and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom text color for the navigation links and use the default logo, leave this field empty.
- Initial Header Background Color - Choose a background color to be applied to the header area.
- Initial Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Initial Header Bottom Border Color - Choose a bottom border color for the header area.
Select Title

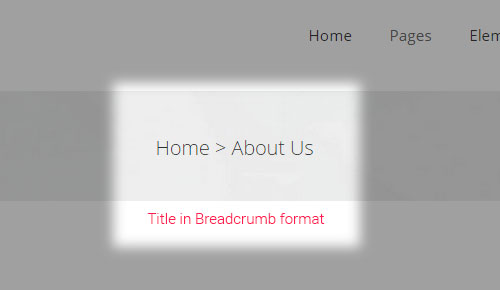
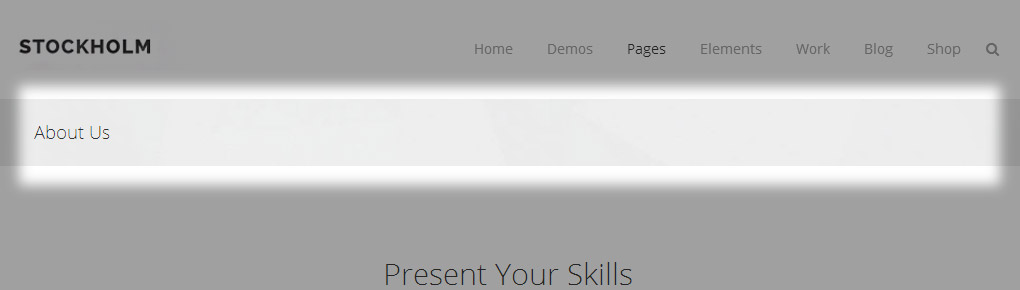
- Title Type - The title can be presented in either standard or breadcrumb format.
- Show Title Area - You can show or hide the title area on your page.
- Animations - Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Don't Show Title Text - You can choose to hide the title text on your page.
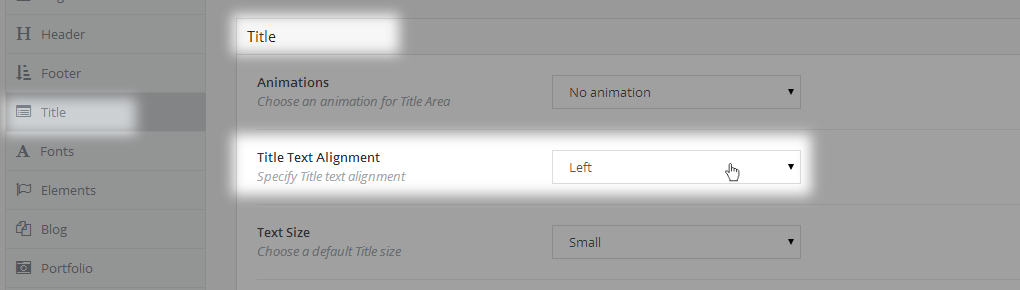
- Title Text Alignment - Choose an alignment for the title text.
- Title Text Style - Define styles for the title text.
- Background Color - Choose a background color for the title area.
- Don't Show Background Image - You can choose to hide the background image on your page.
- Background Image - Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image - Choose "Yes" if you want to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image
- Choose "Yes" if you want to make the title image parallax.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Separator Under Title Text - Choose "Yes" if you want a separator to appear under title text.
- Separator Color - Choose a color for the separator.
- Enable Breadcrumbs - Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color - Choose a color for breadcrumbs text.
- Subtitle Text - Enter a subtitle for your page here.
- Subtitle Text Color - Choose a color for subtitle text.
- Text Above Title - Input some text to be displayed above the title on this page.
- Text Above Title - Title Tag - Set a heading tag for the text above the title.
- Text Above Title Color - Set a color for the text above the title.
Content Bottom

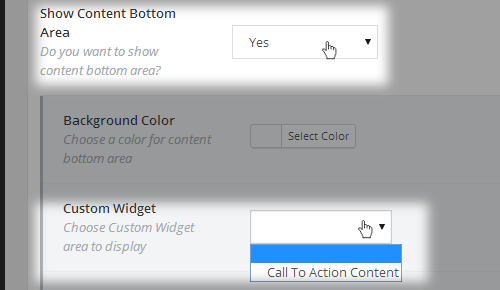
- Show Content Bottom Area - Choose "Yes" to enable the content bottom area on your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
Select Chequered Blog List
- Background Color - Here you can set a background color for this post when it is displayed on the Blog Chequered blog list.
Select Sidebar

- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
In case you don't want sidebar layout, your blog post will appear like this below:

Blog Lists
You can choose the way your Blog List will show to visitors.
In WP admin > Pages find the dropdown list "Templates" on the right and choose one of the following options:
- Blog Animated
- Blog Centered
- Blog Chequered
- Blog Large Image

- Blog Large Image with Whole Post
- Blog Masonry

- Blog Masonry Full Width
- Blog Pinterest Full Width
Date Format
If you wish to change the date format on blog posts, go to admin panel > Settings > General > Date Format and select your format of choice.
4. Select Options
You can access Select Options from the WordPress admin panel. The settings found here are applied globally and will affect all pages of the site. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
This section allows you to set up general settings for your site that will affect its look and functionality. The Design Style section has options for setting fonts, colors, and layout. The Settings section has options for page transitions, animations, scrolling, and more. The Custom Code and SEO sections are where users can add their custom code and SEO settings.

Design Style
- Font Family - Choose a Google font to be used as the default font on your website. It will get applied to the html body tag and will appear on all page elements, unless overridden. To browse through Google fonts, see https://www.google.com/fonts.
- First Main Color - Choose a color to be be applied throughout the theme, in elements such as buttons, icons, and separators. Keep in mind that these color can be, in many cases, overridden in shortcode options, should you decide that you want to use a different color on a certain element.
- Content Background Color - Choose a color to be applied to the main page section where content (text, images, etc.) goes.
- Text Selection Color - Choose the color viewers see when selecting text on your site.
- Content Top Padding - Enter a top padding value for the page content area. This will affect all pages of your site, regardless of what templates they're in. If you enter a value here, it's important to also set a value for the Content Top Padding for Mobile Header field.
- Content Top Padding for Templates in Grid - Enter a top padding value for the page content area. This applies to all templates other than Full Width, Blog Masonry Full Width, and Full Screen Sections, and it overrides the setting above. If you enter a value here, it's important to also set a value for the Content Top Padding for Mobile Header field.
- Content Top Padding for Mobile Header - Enter a top padding value for the content area when viewed on small screens (such as mobile devices).
- Boxed layout - If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid. Otherwise, your content will be able to cover full width of the page.
- Page Background Color - Choose a color to be applied to the page background area. This area is underneath the page content area and is visible on the sides of the screen.
- Background Image - If you wish to use an image in the background, upload it here. For optimal viewing, we recommend that your image is in full HD resolution of 1920x1080 pixels. Your background image will stay fixed on the page and will not scroll down as viewers scroll. We also recommend that your image be in optimized size in order to reduce page loading time.
- Background Pattern - Alternatively, if you wish to use a pattern for the background, upload your image here. This image will be repeated over the entire background area.
- Always Put Content Below Header - Set this option to "Yes" fill always place the page content below the header (instead of behind it in some cases).
- Enable Passepartout - Set this option to "Yes" if you would like to enable a passepartout border around your site.
- Passepartout Color - Set a color for the passepartout border.
- Passepartout Size - Define the size of the passepartout border (in percentages, relative to the browser width).
- Initial Width of Content - Set an initial width for the content which will be set in a grid layout.
Settings
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want pages to load regularly, without Ajax. In order for the transitions to work properly, you should ensure that in Settings > Permalinks > Common Settings, Post name is selected. Otherwise, your transitions might not work properly.
- Loading Animation - Choose "Yes" if you want viewers to see an animated graphic while your site pages load.
- Loading Animation Graphic - Choose the animation graphic to be displayed. You can customize it further by choosing its color.
- Loading Image - Alternatively, upload an image or "gif" file to be used as the loading graphic.
- Smooth Scroll - Choose this option to apply a smooth scrolling effect on your site pages, which will be visible on Chrome and Opera browsers only.
- Elements Animation on Mobile/Touch Devices - For optimal viewing experience of your site on mobile and touch devices, element animation on them is disabled by default (this applies to buttons, icons, images, etc.). Enabling this option might interfere with elements displaying properly, and so we recommend you keep this option disabled.
- Show "Back To Top Button" - Enable this option if you want a "back to top" button to display at the bottom right corner of every page.
- Responsiveness - By default, this option is set to "On" to enable your site layout to adapt to the viewing environment. We recommend you keep this option enabled in order to give viewers optimal user experience across all devices.
- Advanced Sidebar Responsiveness - Set this option to "Yes" if you wish to enable advanced sidebar responsiveness options.
- Responsive Breakpoint - Choose a responsive breakpoint for the sidebar on your pages.
- Advanced Sidebar Responsiveness - Set this option to "Yes" if you wish to enable advanced sidebar responsiveness options.
- Favicon Image - Upload your favicon image.
We recommend you upload a 16x16 pixel "ico" file format.
- List of Internal URLs Loaded Without AJAX (Separated With Comma) - If you've enabled Ajax transitions but want certain pages on your site to load without it, you can disable it for those pages by entering their full URLs here (for example: ";http://www.mydomain.com/forum/"). This is important if you're using plugins where Ajax needs to be disabled for them to work properly.
Custom Code
- Custom CSS - Advanced users can enter custom CSS here.
- Custom JS - Advanced users can enter custom JS here. Entered code will be executed on domready.
SEO
- Google Analytics Account ID - If you're using Google Analytics to monitor site traffic, enter your account ID here. For more information on this, see https://www.google.com/analytics/.
- Disable Select SEO - If you're using your own SEO plugins, you can turn off Select SEO here. We recommend for beginners to keep Select SEO active.
- Meta Keywords and Meta Description - In order to improve your site ranking on search engines, we recommend you fill out the Meta Keywords and Meta Description fields.
- For "Meta Keywords" enter relevant keywords for your site, separated by commas. For example, "Dog, cat, pet shop, pet toys, New York."
- For Meta Description, enter a short description of your site. For example, "Tom's wonderful pet shop in New York."
Logo
This is where you can upload your website logos. If your pages use different header styles, you might want different logos to be displayed in different circumstances. In addition, if using a sticky header, you might want a simplified version of your logo to appear on the sticky. This is the place where you can upload and manage all your logo images.

Sizing
The logos displayed on your page are limited in size by header height. For example, if your logo is 100 pixels in height and your header is 90 pixels high, the logo will slightly shrink in size in order to fit into the header area. The same principle applies to logos that appear on sticky; they are limited by sticky section height.
Retina
To make your logos retina ready, upload ones that are twice as high as the header. For example, a header of 90 pixels in height would require a logo that's 180 pixels high. This principle applies to all logos you upload.
- Logo Image - Normal - This logo is used when no header skin is chosen. We recommend not choosing a header skin in cases where you want to fully customize the header with your own colors. You might want to decide on the look of your header before choosing a logo to upload here.
- Logo Image - Light - This logo is used when "Light" header skin is chosen. A Light header skin has white navigation text and is typically used on dark header backgrounds. A lightly colored logo is appropriate here, in order to be clearly visible on such background. For more information on header skins, see Header.
- Logo Image - Dark - This logo is used when "Dark" header skin is chosen. A Dark header skin has black navigation text and is typically used on light header backgrounds. A darkly colored logo is appropriate here, in order to be clearly visible on such background. For more information on header skins, see Header.
- Logo Image - Sticky Header - This applies when you're using the Sticky or Sticky Expanded header type. It's the logo viewers see once they scroll down and the sticky section appears. It's typically a smaller version of the original logo.
- Logo Image - Fixed Advanced Header - This applies when using the Fixed Advanced header type. This is the logo viewers see once they scroll down and the fixed section appears. It's typically a smaller version of the original logo.
- Logo Height for Mobile Header - Enter a height for the logo when appearing on small screens (mobile phones, tablets, laptops).
- Logo Height for Mobile Devices - Enter a height for the logo when appearing on mobile phones (this overrides setting above).
Header
This section allows you to set up the header area. The first choice to make is whether you'd like to have a top menu or left menu navigation. You can then optionally enable a search bar, side area, header top area, and/or fullscreen menu. Each of these can be customized with text styles, colors, and content alignment.
Furthermore, each hierarchy level in menus can separately be customized. For example, if a menu contains About > Our Staff > John Doe, then About is considered 1st level, Our Staff is 2nd level, and John Doe is 3rd level.
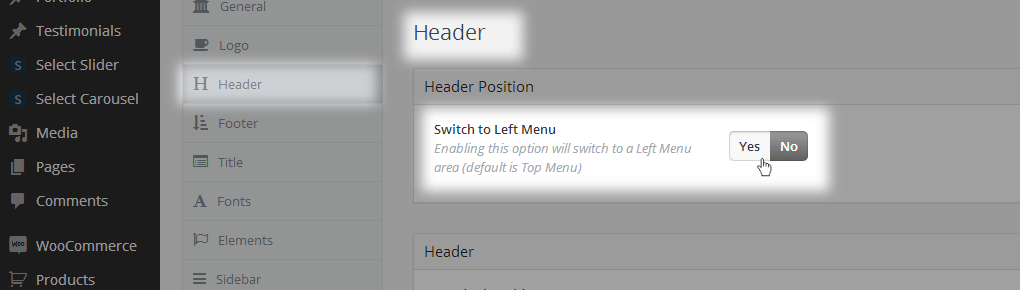
Header Position


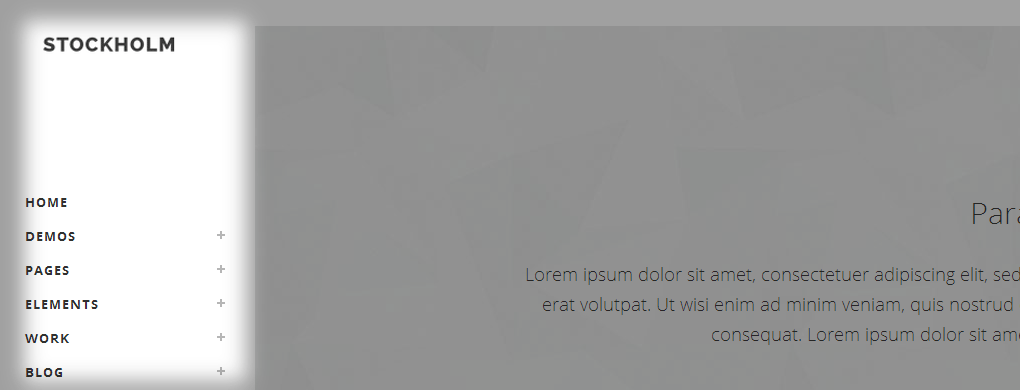
- Switch to Left Menu - Choose "Yes" if you want to use a left menu for main navigation. This menu stays fixed in place and will not scroll when viewers scroll down the page.
Left Menu Area
- Left Menu Area Type - Choose a style for the left menu area you wish to use.
- Left Menu Area Width - Set a width for the left menu area.
- Enable transparent left menu area - This option makes the left menu background transparent upon page load. Once viewers start scrolling down, the transparency fades and the background comes into view again. This feature is useful if you have a slider or image at the top of your page and don't want the menu background to obstruct it.
- Left Menu Area Background Color - Choose a color to be applied to the left menu background.
- Left Menu Area Background Image - If you want to use an image for the left menu background, upload it here. This image will automatically be fitted to cover the entire menu area. If your image is smaller than the menu area, it will get stretched out. A larger image will get shrunk. For optimal viewing, we recommend that your image is the same width as the left menu area and is 1080 pixels high. The background image will stay fixed on the page and will not move as viewers scroll down.
- Sub-menu Display Behavior - Choose the way viewers will access sub-menu items (either by clicking or hovering over).
- Enable 1st Level Menu Hover Animation - Set this option to "Yes" if you would like to enable a hover animation on 1st level menu items.
- Menu Hover Animation Type - Choose an animation type for 1st level menu items.
- Color - Choose a color for the 1st level menu hover animation.
- Padding (top right bottom left) - Here you can set padding for the left menu area, in top-right-bottom-left format. The default value is 20px 40px 20px 40px.
- Left Menu Area Text Color (for Widgets) - Choose a color for widgets (such as social icons) that appear in the left menu area.
- Left Menu Area Aligment - Choose from left, centered, or right alignment for the logo, menu, and widgets.
- 1st, 2nd, and 3rd Level Menu Style - Define text styles for all hierarchy levels that appear in the left menu.
Header
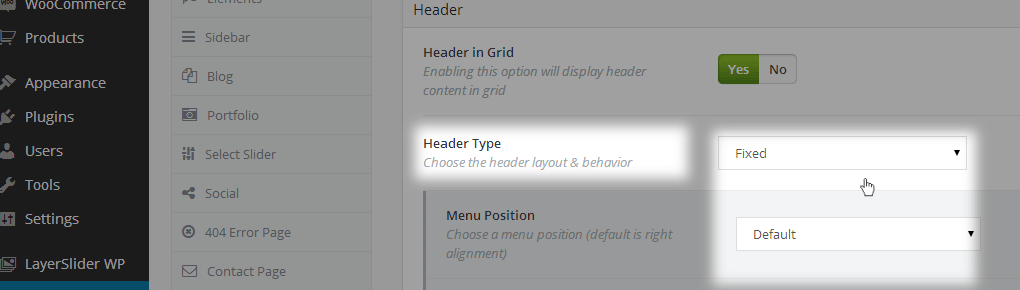
- Header in Grid - Choose "Yes" if you want your header content to be fitted in a centrally positioned fixed grid. Otherwise, it will stretch across full width of the page.
- Header Type - Choose your header type from one of the following:

- Regular - This is a standard header that stays on top of the page. When viewers scroll down, it goes out of view. By default, the logo is aligned left and navigation text is aligned right, both elements in line. This a good choice if you want a simple look for your site.
- Fixed - This header stays fixed on top of the page when viewers scroll. By default, the logo is aligned left and navigation text is aligned right, both elements in line. This is a good choice if you want your viewers to have access to top navigation at all times.
- Fixed Advanced - This header stays fixed on top of the page when viewers scroll. But unlike the Fixed header, only the logo is visible after scroll. The menu is hidden and appears on hover. By default, the logo is above navigation text and both elements are centered. This is a good choice for sites with a grid layout.
- Sticky - This header is initially on top of the page and goes out of view when viewers scroll. It then reappears and stays sticky on top after a certain amount of scroll. By default, the logo is aligned left and navigation text is aligned right, both elements in line. This is similar to the fixed header, and is a good choice if you have content at the top of your pages which you don't want to obstruct by a fixed header.
- Sticky Expanded - The difference between this header type and the Sticky header is that here, the logo is above navigation text and both elements are aligned left by default. When the sticky header appears, the logo is aligned left and navigation text is aligned right, both elements in line. Since this was a common layout in earlier days of web design, this is a good choice if you want an old-school look.
- Sticky Divided - The difference between this header type and the Sticky header is that here, the logo is centrally positioned and has menu navigation text on both sides of it. When the sticky header appears, the logo is gone and only the menu stays sticky on top. This is a good choice for sites that have layout in grid.
- Scroll Amount - This option applies to the Fixed Advanced header type. Set the amount of scroll (in pixels) for the menu to hide.
- Scroll Amount for Sticky - This option applies to the sticky header types. Set the amount of scroll (in pixels) after which the sticky header will appear.
- Menu Position - Choose an alignment for your menu.
- Center Logo - Choose "Yes" if you want to center the logo and position it above the menu.
- Animate Centered Logo - This option applies to the Fixed header type. Enable it if you want the centered logo to shrink in size after scroll. Otherwise, it will remain in full size.
- Enable Top/Bottom Border in Menu - Choose "Yes" if you want to have top and bottom borders around menu.
- Border Color - Choose a color for the top and bottom borders.
- Disable Text Shadow For Scrolled Header - Choose "Yes" to disable a dropdown shadow on the scrolled header for sticky and fixed header types.
- Header Height - Define the header area height in pixels.
- Initial - refers to the header viewers see upon page load.
- After Scroll - refers to the fixed or sticky header viewers see after scroll. This applies to all header types other than Regular.
- Mobile - refers to the narrow version of the header, as seen on mobile devices.
- Header Skin - Choose a predefined header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom color to navigation links and use the default logo, leave this field empty.
Note: To manage logos, go to Select Options > Logo. Define custom color to main navigation links under the Select Options / Fonts section.
- Header Background Color - Choose a background color to be applied to the header area.
- Initial - refers to the header viewers see upon page load.
- After Scroll - refers to the fixed or sticky header viewers see after scroll. This applies to all header types other than "Regular".
- Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Enable Header Bottom Border - Enable this option to display a border underneath the header area.
- Header Bottom Border Color - Choose a color for the header bottom border.
- Header Bottom Border Transparency - Set the transparency level for the header bottom border on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Enable Header Bottom Border in Grid - Enable this option if you want to set the border within a grid.
Menu
- Enable 1st Level Menu Hover Animations - Set this option to "Yes" if you would like to enable a hover animation on 1st level menu items.
- Menu Hover Animation Type - Choose a type of hover animation.
- Color - Choose a hover for the color animation.
- Dropdown Appearance - Choose how you would like the dropdown menu to appear.
- Main Dropdown Menu - Choose the background color, transparency level, and separator colors for the main dropdown menu. This is the area visible once viewers hover over top navigation text.
- Disable Dropdown Top Separator - Choose "Yes" to disable a separator showing on top of the dropdown menu.
- Dropdown Top Separator Style - Set styles for the top separator in the dropdown menu.
- Border - Choose "Yes" if you want to have a border around the dropdown menu.
- Enable Full Width Background for Wide Dropdown Type - Set this option to "Yes" if you would like the background of the wide menu to take up the whole width of the screen.
- Mobile Menu - Define styles for the narrow version of the menu, as seen on mobile devices.
Select Search
- Enable Select Search Bar - Choose "Yes" if you want to enable Select search functionality. A search icon will appear in the header next to main navigation and when clicked, a search bar will unfold at the top of the page. This bar automatically closes when viewers scroll down. You can further customize it with your own background and text colors.
- Search Type - Choose the type of search you would like to use.
- Select Search Background Color - Choose a color to be applied to the search bar background.
- Select Search Text Style - Set styles for the text appearing in the search bar.
- Select Search Icon Style - Set styles for the search icon.
- Select Search Close Icon Style - Set styles for the search "close" icon.
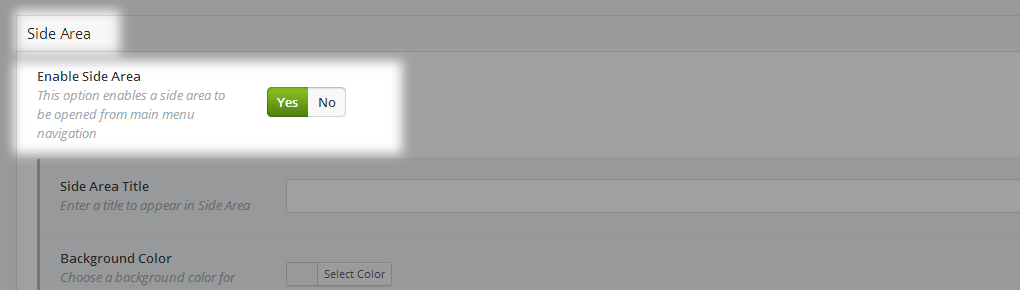
Side Area
- Enable Side Area - Choose "Yes" to allow viewers to open a sidebar. A sidebar icon will appear in the header next to main navigation and when clicked, a right sidebar will unfold. You can fill the sidebar with content by adding widgets in Appearance > Widgets.


- Side Area Type - Choose a type of side area.
- Side Area Title - Enter a title to appear at the top of the side area.
- Background Color - Choose a color to be applied to the side area background.
- Title - Define styles for titles that appear in the side area.
- Text Color - Choose a color for text that appears in the side area.
- Link Style - Set styles for links in the side area.
- Icon Type - Choose an icon type for the side area opener icon.
- Side Area SVG Opener Path - Enter an SVG path for the side area opener icon. This option is only available if you have selected the SVG Path as the icon type.
- Open Icon Style - Choose a font icon pack to use for the side area opener icon.
- Close Icon Style - Set styles for the side area "close" icon.
- Close Icon Position - Define a position for the "close" icon.
- Text Alignment - Choose a text alignment for the side area.
- Side Area Padding - Set paddings for the side area.
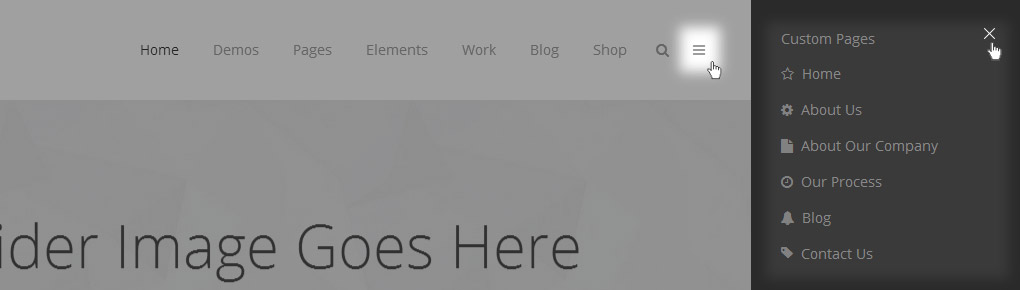
Fullscreen Menu
- Enable Fullscreen Menu - Choose "Yes" to allow viewers to open a fullscreen menu. A fullscreen menu icon
 will appear in the header next to main navigation and when clicked, the fullscreen menu will open.
will appear in the header next to main navigation and when clicked, the fullscreen menu will open.
- Logo image for Fullscreen menu - Choose a logo to display on the fullscreen menu. It will appear in the upper left corner and is limited in size by header height. For more information on how logos are displayed, see Select Options > Logo.
- Popup Menu Appearance - Choose an appearance style for the popup menu.
- Popup Menu Opener - Choose between a predefined menu opener and inputting an SVG Path for the popup menu opener.
- Fullscreen Menu Opener SVG Opener Path - Input an opener svg path for the fullscreen menu opener.
- Fullscreen Menu Closer SVG Opener Path - Input a closer svg path for the fullscreen menu opener.
- Enable Fullscreen Menu Hover Animation - Set this option to "Yes" to apply an animated effect for the fullscreen menu when it is hovered on.
- Menu Hover Animation Type - Choose an animation style you wish to apply.
- Color - Set a color for the hover effect.
- 1st, 2nd and 3rd Level Style - Define text styles for all hierarchy levels that appear in the fullscreen menu.
- Background - Choose a background color or upload an image to be applied to the fullscreen menu.
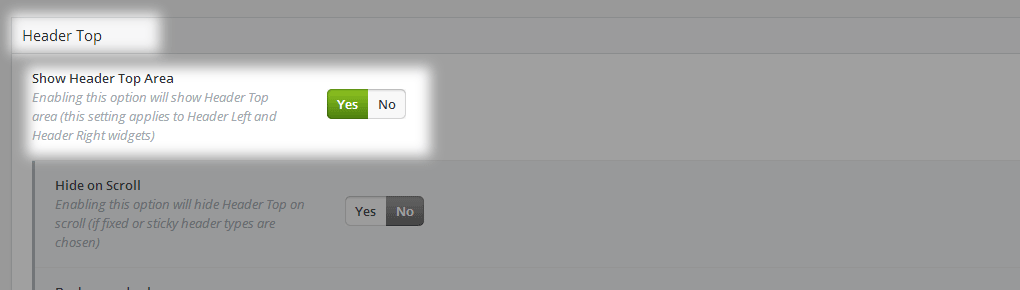
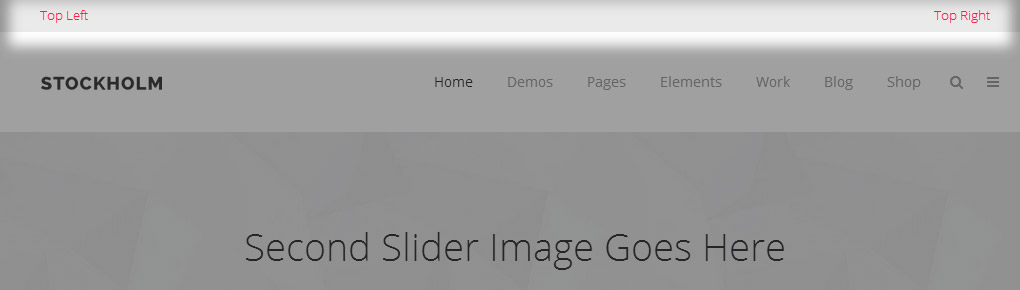
Header Top
- Show Header Top Area - Choose "Yes" to display the Header Top area, which is a small section that appears at the very top of the page. This area is meant for placing Header Left and Header Right widgets (social icons, language selector, etc.). You can add widgets by navigating to Appearance > Widgets.
- Hide on Mobile Devices - Set this option to "Yes" if you would like to hide the header top bar when the site is viewed on mobile devices.
- Hide on Scroll - Choose "Yes" to hide the header top area when viewers scroll down. This applies when fixed or sticky menu types are chosen.
- Background Color - Choose a background color to be applied to the Header Top area.
- Bottom Border Color - Choose a bottom border color for Header Top area.
- Bottom Border Width - Enter bottom border width for the Header Top area.


Header Button Icons (Search Bar, Side Area, and Fullscreen Icon)
![]()
![]()
- Color - Choose a color for icons that appear in the header area, in line with main navigation text - the search bar, side area, and/or fullscreen icon.
- Hover Color - Choose a hover color for header icons.
- Icon Size - Enter a size for header icons in pixels.
- Side Menu / Fullscreen Menu Icon Size - Choose a predefined size for header icons - Normal, Medium, or Large.
Language Switcher
This section is only available when the WPML Multilingual Plugin has been installed, and you can use it to style the WPML Language Switcher.
- Left / Right Spacing Between Languages in List - Set the spacing between languages in the horizontal language switcher.
Footer
This section allows you to set up the footer area. There are two footer sections that can either be hidden or shown: the footer top and footer bottom. The footer top can be split into columns and is appropriate for placing widgets, such as menus, images, and social icons. The footer bottom is a simple section at the bottom of the page and is meant for placing copyright text.
- Uncovering Footer - Choose "Yes" if you want your footer to gradually appear on scroll.
- Footer in Grid - Choose "Yes" if you want your footer content to be fitted in a centrally positioned grid. Otherwise, it will stretch across full width of the page.
- Show Footer Top - Choose "Yes" to show the larger of the two footer sections. The footer top can be split into columns and is appropriate for placing widgets (such as menus, images, and social icons). You can add these by navigating to Appearance > Widgets.
- Footer Top in Grid - Set this option to "Yes" to place the footer top in a grid.
- Footer Top Columns - Choose the number of columns for your footer top area.
- Footer Top First, Second, Third and Fourth Column Alignment - Set respective column alignments for the footer top.
- Advanced Footer Responsiveness - Set this option to "Yes" to enable advanced responsiveness options for the footer.
- Footer Top Breakpoint - Choose a breakpoint for the footer top.
- Switch to Two Columns - Set this option to "Yes" if you wish to set the footer top in two columns (the top footer is set to display columns one by one by default). This option is only available if you have set the Footer Top Columns to 4.
- Border Between Columns - Choose "Yes" if you want to have borders between your footer top columns.
- Footer Top Area Style - Define styles for the footer top area.
- Footer Top Title Style - Define text styles for titles that appear in the footer top area.
- Footer Top Text Style - Define text styles for paragraph text that appears in the footer top area.
- Footer Top Link Style - Define text styles for links that appear in the footer top area.
- Show Footer Bottom - Choose "Yes" to show the smaller of the two footer sections. This area is at the very bottom of the page and is typically used for placing copyright text.
- Footer Bottom in Grid - Set this option to "Yes" to set the footer bottom in a grid.
- Footer Bottom Area Style - Define styles for the footer bottom area.
- Footer Bottom Text Style - Define text styles for paragraph text that appears in the footer bottom area.
- Footer Bottom Link Style - Define text styles for links that appear in the footer bottom area.
Title
This section allows you to set up the title area. You can animate it, define colors or images, add breadcrumbs, and more. For styling the title font, see Fonts.
Title
- Enable Page Title Area - Choose "Yes" if you want the title area to appear on your pages.
- Title Type - Choose whether the title will show in standard or breadcrumb format.


- Title in Grid - Set this option to "Yes" to set the title area in grid.
- Animations - Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Title Text Alignment - Choose from left, centered, or right title text alignment.


- Title Text Background Color - Set a background color for the title text.
- Title Text Background Opacity - Set an opacity for the title text background (between 0-1, with 0 being fully transparent and 1 being fully opaque).
- Text Shadow - Choose "Yes" if you want your title text to have a drop shadow.
- Background Color - Choose a background color to be applied to the title area.
- Background Image - If you wish to use an image for the title area background, upload it here.
For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Background Responsive Image - Choose "Yes" if you want to make the title image responsive.
Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Title Image:
- Choose "Yes" if you want to make the title image parallax.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Parallax Title Image:
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Show Title Separator - Choose "Yes" if you want a separator to appear under title text.
- Title Separator Color - Choose a color for the title separator.
- Bottom Border - Choose "Yes" if you want the title area to have a bottom border.
- Bottom Border Color - Choose a color for the bottom border.
- Enable Breadcrumbs - Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Position - Set a position for the breadcrumbs.
Fonts
This section allows you to set up font properties for different elements on your site, which is essential for achieving a consistent design.
Headings
- H1-H6 Style - Define text styles for all the heading levels.
Headings Responsive (Tablet Portrait View)
- H1-H6 Style - Define text styles for all the heading levels for tablet portrait view.
Headings Responsive (Mobile Devices)
- H1-H6 Style - Define text styles for all the heading levels for mobile devices.
Text
- Paragraph - Define styles for paragraph text.
- Links - Define styles for link text.
Header & Menu
- 1st, 2nd Level Menu - Define text styles for 1st and 2nd hierarchy levels in the top navigation menu.
- 2nd Level Wide Menu - Define text styles for the 2nd hierarchy level in the wide menu.
- 3rd Level Menu - Define text styles for the 3rd hierarchy level in the top navigation menu.
- Fixed Menu - This applies when using the Fixed or Fixed Advanced header types. Here you can define text styles for the fixed menu.
- Sticky Menu - This applies when using the sticky header types. Here you can define text styles for the sticky menu.
- Mobile Menu - Define text styles for the narrow version of the menu, as seen on mobile devices.
- Header Top - Define styles for text that appears in the header top area.
Page Title Style
- Title - Define text styles for the page title.
- Subtitle - Define text styles for the page subtitle.
- Text Above Title - Define text styles for the text above the title.
- Breadcrumbs - Define text styles for page breadcrumbs.
Filter Style for Portfolio and Blog Masonry Lists
- Filter Bottom Margin - Enter a bottom margin for the filter area. The default value is 36.
- Filter Title - Define text styles for the filter title.
- Filter Categories - Define text styles for filter category text.
- Disable Separator Between Categories - Choose "Yes" if you wish to remove separators between filter category text.
Portfolio List
- Title Style for Standard and Pinterest Lists - Define title styles for portfolio items that appear in Standard and Pinterest lists.
- Category Style for Standard and Pinterest Lists - Define category text styles for portfolio items that appear in Standard and Pinterest lists.
- Title Style for Gallery and Masonry Lists - Define title styles for portfolio items that appear in Gallery and Masonry lists.
- Category Style for Gallery and Masonry Lists - Define category text styles for portfolio items that appear in Gallery and Masonry lists.
Portfolio Single
- Title Style for Big Images, Big Slider and Gallery layouts- Define title styles for portfolio single items that appear in Big Images, Big Slider and Gallery layouts.
- Title Style for Small Images and Small Slider layouts - Define title styles for portfolio single items that appear in Small Images and Small Slider layouts.
- Title Info Style - Define styles for titles information (date, categories, etc.) for portfolio single pages.
- Text Info Style - Define styles for text informations (date, categories, etc.) for portfolio single pages.
Blog Info
- Blog Info Style - Define styles for information text (date, categories, etc.) for blog posts. This setting applies to both blog lists and blog single pages.
Blog List
- Blog Large Image Title Style - Define title styles for blog posts that appear in the Blog Large Image template.
- Blog Large Image Quote/Link Title Style - Define title styles for blog posts in Quote or Link format that appear in the Blog Large Image template.
- Blog Masonry/Pinterest Title Style - Define title styles for blog posts that appear in the Blog Masonry and Pinterest templates.
- Blog Masonry/Pinterest Quote/Link Title Style - Define title styles for blog posts in Quote or Link format that appear in the Blog Masonry and Pinterest templates.
- Blog Masonry/Pinterest Quote/Link Icon Style - Define icon styles for blog posts in Quote or Link format that appear in the Blog Masonry and Pinterest templates.
- Blog Large Image Quote Author Style - Define author text styles for blog posts in Quote format that appear in the Blog Large Image template.
- Blog Masonry/Pinterest Author Style - Define author text styles for blog posts that appear in the Blog Masonry and Pinterest templates.
- Blog Large Image Icons Style - Define icon styles for blog posts in that appear in the Blog Large Image template.
- Blog Chequered With Background Image Visible Title Style - Define title styles for blog posts in the Blog Chequered template when the background image of posts is visible.
- Blog Chequered With Background Color Visible Title Style - Define title styles for blog posts in the Blog Chequered template when the background color of posts is visible.
- Blog Animated Title Style - Define title styles for blog posts in the Blog Animated template.
- Blog Centered Title Style - Define title styles for blog posts in the Blog Centered template.
- Blog Centered Info Style - Define styles for the date, category, and author info in the Blog Centered template.
Blog Single
- Blog Single Title Style - Define title styles for blog single pages.
- Blog Single Quote/Link Title Style - Define title styles for posts in Quote or Link format on blog single pages.
Contact Page
- Heading Style - Define styles for the heading above the contact form.
- Title Style - Define title styles for the section above the contact form.
- Subtitle Style - Define subtitle styles for the section above the contact form.
Elements
This section allows you to set up properties for different elements (shortcodes). Note that these settings can be overridden locally in shortcode options when adding elements to your page.
Back to Top
- Icon Pack - Choose an icon pack to pick the 'back to top' icon from.
- Back to Top Style - Define styles for the "Back to Top" button.
Buttons
Define styles for the default, white, underlined small, large, and extra large buttons.
Blockquotes
- Blockquote Style - Define styles for blockquotes.
Counters
- Counters Style - Define styles for counters.
Countdown
- Countdown Style - Define styles for countdown shortcodes.
Expandable Section
- Title Style - Define title styles for expandable sections.
Highlight
- Highlight Color - Choose a color for highlighted text.
Horizontal Progress Bars
- Progress Bar Style - Define styles for horizontal progress bars.
Input Fields
- Input Fields Style - Define styles for input fields. This setting affects the form on the Contact page, comment boxes on blog pages, and the Contact Form 7 plugin.
Interactive Banners
- Interactive Banners Style - Define styles for interactive banners.
Message Boxes
- Message Box Style - Define styles for message boxes.
- Message Icon Style - Define styles for message box icons.
Pagination
- Pagination Style - Define pagination styles for blog list and shop pages.
- Portfolio Pagination Style - Define styles for navigation buttons on portfolio single projects.
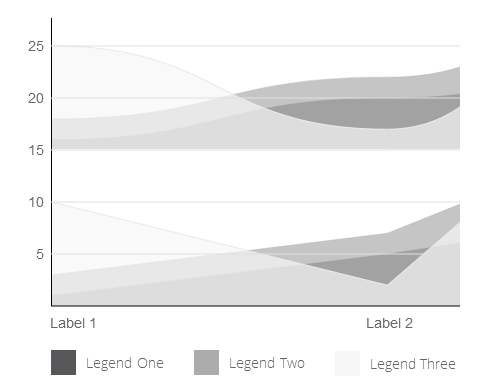
Pie Charts
- Pie Chart Style - Define styles for pie charts.
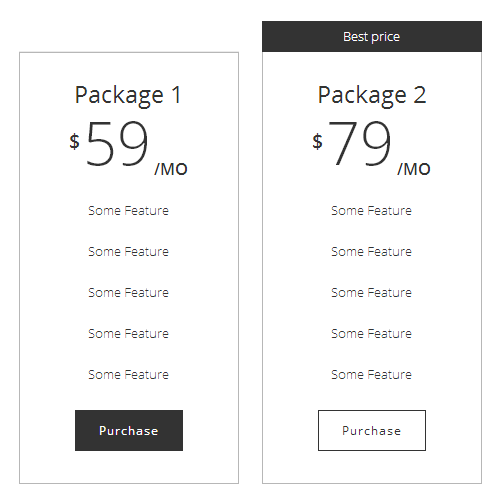
Pricing Table
- Pricing tables Style - Define styles for pricing tables.
- Pricing tables active text - Define styles for the "best choice" text on the active pricing table.
- Pricing tables title - Define text styles for the title.
- Pricing tables period - Define text styles for the period ("monthly, yearly").
- Pricing tables price - Define text styles for the price.
- Pricing tables currency - Define text styles for the currency symbol.
- Pricing tables button - Define pricing tables' button styles.
Pricing Lists
- Pricing Lists Title - Set styles for titles on pricing lists.
- Pricing Lists Price - Set styles for the price on pricing lists.
- Pricing Lists Text - Set styles for text in pricing lists.
- Pricing Lists Highlighted Text - Set styles for highlighted text in pricing lists.
Separators
- Normal - Define styles for separators of type "Normal".
- Small - Define styles for separators of type "Small".
Slider Navigation
- Navigation Style - Define navigation styles for elements that slide (for example: Portfolio Slider, Select Carousel).
- Full Screen Navigation Style - Define navigation styles for the Full Screen Section template.
Social Icon
- Normal Icons - Define styles for social icons of type "Normal."
- Social circle/square Icon - Define styles for social icons of type "Circle" or "Square."
Tabs
- Tabs style - Define styles for tab navigation.
- Tabs content style - Define styles for content within tabs.
Tags
- Tags style - Define styles for blog post tags.
Testimonials
- Testimonials Title Style - Define styles for the testimonial title.
- Testimonials Text Style - Define styles for testimonial text.
- Testimonials Author Style - Define styles for testimonial author text.
- Testimonials Author Job Style - Define styles for the testimonial author's job position text.
- Testimonials Navigation Style - Define styles for testimonial navigation.
- Grouped Testimonials Style - Define basic layout styles for the "Grouped" testimonials type.
Video Box
- Play Button Color Options - Define styles for the video box play button.
- Play Button Border Options - Define styles for the play button borders.
- Play Button Size Options - Set a height and width for the video box play button.
Restaurant
Here you can input the working hours of your restaurant for each day of the week. You can display your working hours using the "Working Hours" shortcode.
Sidebar
This section allows you to set up the sidebar.
General Style
- Sidebar Text Alignment - Choose a text alignment for the sidebar.
- Border Around Widgets - Set this option to "Yes" if you would like to enable a border around widgets in the sidebar.
Widget Style
- Title Style - Define styles for widget titles in the sidebar.
- Link Style - Define styles for links in the sidebar.
Blog
This section allows you to set up blog pages.
Blog List pages are ones that display multiple blog items using one of the predefined blog layout templates. Each of these templates can separately be customized.
Blog Single pages are those that display a single blog post.
General
- Disable Text Box - Choose "Yes" if you want the text of your blog posts to go across full width of the post container. Otherwise, the text will have padding.
- Box Background Color - Choose a background color for the text box.
- Box Border Color - Choose a border color for the text box.
- Quote/Link Box Background Color - Choose a box background color for posts in Quote or Link format.
- Quote/Link Box Background Hover Color - Choose a box background hover color for posts in Quote or Link format.
Blog List
- Archive and Category Layout - Choose a default layout to be applied to archived blog lists and category blog lists.
Note: Viewers will be able to access the archived blog lists (for example, "October 2013") once you activate the Archives widget in Appearance > Widgets.
Category blog lists contain blog posts from a certain category (for example, "Art") and viewers can access them by following the link in the blog post info bar or sidebar.
- Archive and Category Sidebar - Choose a sidebar layout for your archived blog lists and category blog lists.
- Hide Comments - Choose "Yes" if you want to hide the number of comments from the blog post info bar.
- Hide Author - Choose "Yes" if you want to hide the author's name from the blog post info bar.
- Likes - Choose "Yes" if you want to hide the number of likes from the blog post info bar.
- Enable Wordpress Read More Tag - Choose this option if you wish to enable the "Read More" functionality on your blog posts.
- Disable Quote/Link Icon - Choose "Yes" if you wish to disable the quotation mark on posts in Quote format and the chain icon on posts in Link format.
- Pagination Page Range - Enter the number of numerals you want displayed in the pagination. For example, enter "3" to get "1 2 3 ..." Make sure that Pagination is set to "On" for this setting to work.
- Number of Words in Blog Listing - Enter the number of words to be displayed per post on your blog list. This refers to words regardless of character length.
- Number of Words in Masonry/Pinterest - Enter the number of words to be displayed per post on the Masonry and Pinterest blog lists. This setting overrides the Number of Words in Blog Listing entry.
- Number of Words in Large Image - Enter the number of words to be displayed per post on the Blog Large Image lists. This setting overrides the Number of Words in Blog Listing entry.
- Number of Words in Chequered - Enter the number of words to be displayed per post on the Blog List Chequered lists. This setting overrides the Number of Words in Blog Listing entry.
- Number of Words in Animated - Enter the number of words to be displayed per post on the Blog List Animated lists. This setting overrides the Number of Words in Blog Listing entry.
- Number of Words in Centered - Enter the nubmer of words to be displayed per post on the Blog List Centered lists. This setting overrides the Number of Words in Blog Listing entry.
- Pagination - Choose "Yes" if you want pagination on your blog lists.
- Pagination on Masonry - Choose a pagination type for the Masonry blog lists.
- Show Category Filter on Masonry - Choose "Yes" if you want a category filter to appear at the top of the Masonry blog lists.
- Masonry Image Hover Color - Choose a hover color for images in Masonry blog lists.
- Masonry Image Hover Color Transparnecy - Choose a transparency for image hover color for blog masonry list and latest posts shortcode boxes type
- Masonry Image Icon Color - Choose a color for the icon on Masonry lists that takes viewers to the single post page.
- Masonry Image Icon Background Color - Choose a background color for the icon on Masonry lists that takes viewers to the single post page.
- Loading Type - Choose a loading type for the Masonry and Pinterest blog lists. This defines how your blog posts will appear on the list. Please note that this option does not work with the "Infinite Scroll" type of pagination.
Blog Single
- Sidebar Layout - Choose a sidebar layout for your blog single posts.
- Sidebar to Display - Choose a custom widget area to display in your sidebar.
- Hide Date - Choose "Yes" to hide the date on blog single pages.
- Hide Category - Choose "Yes" to hide category/categories on blog single pages.
- Show Blog Author - Choose "Yes" if you want your blog single posts to contain an "About the author" section.
- Hide Author Email - Choose "Yes" to hide author's email.
- Hide Comments - Choose "Yes" to hide comments on blog single pages.
- Audio Bar Style - Choose a style for the audio bar in audio posts.
- Elements Spacing - Define spacing for elements on blog single pages.
- Social Share - Define styles for social share buttons on blog single pages.
Quote / Link
- Box Background Color - This option applies to blog posts that are either in Quote or Link format. The box color you set here will be visible on both Blog List and Blog Single pages.
Portfolio
This section allows you to set up page properties for portfolio lists and single project pages.
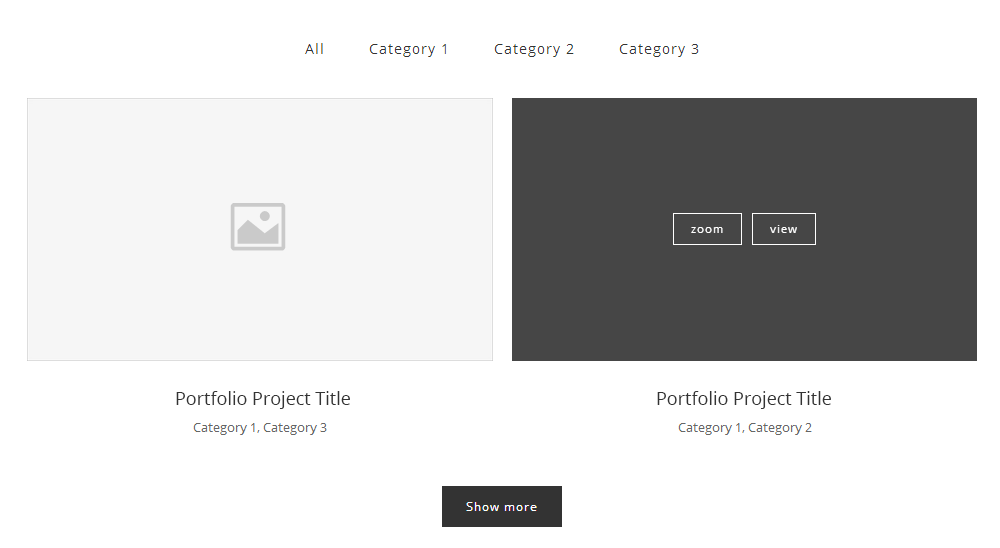
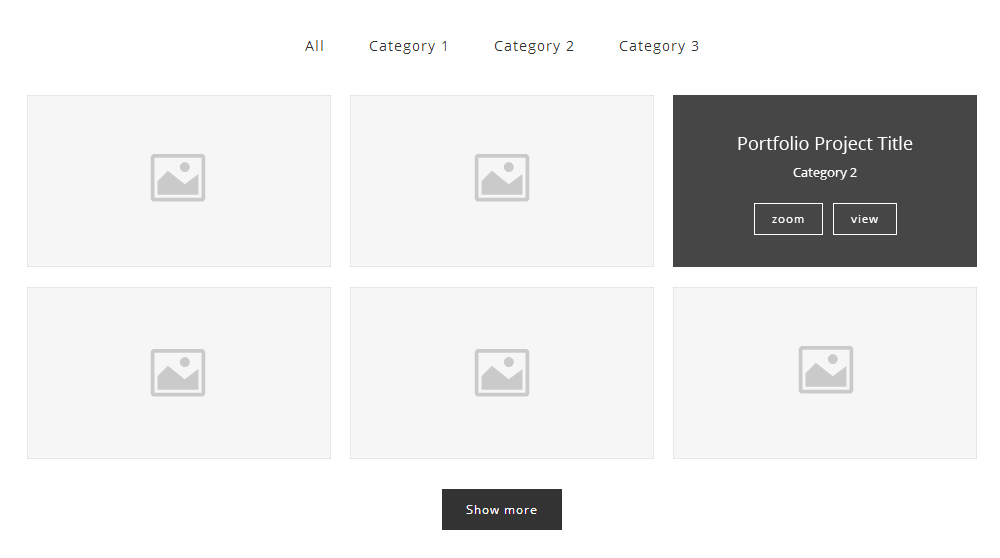
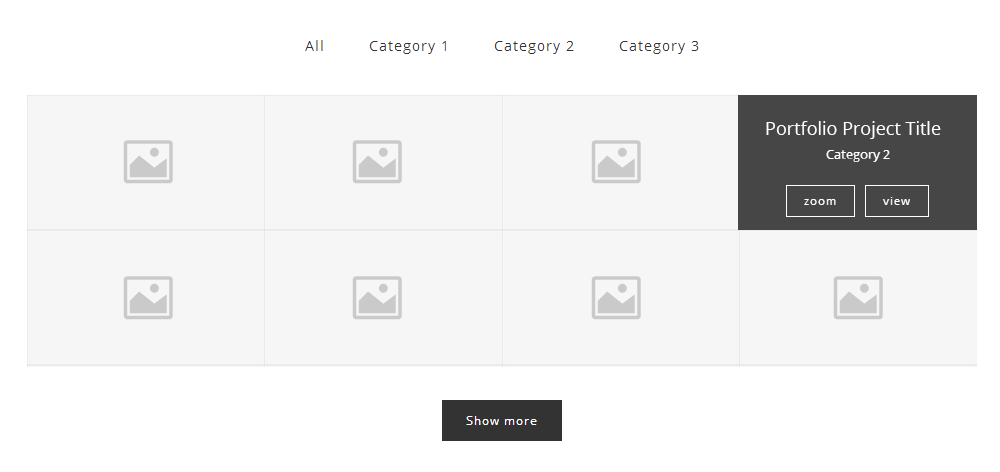
Portfolio List
- Disable Text Box - Choose "Yes" if you want the text of your portfolio projects to go across full width of the project container. Otherwise, the text will have padding.
- Portfolio Box Background Color - Choose a background color for the text box.
- Portfolio Image Hover Color - Choose a hover color for portfolio images.
- Portfolio Image Hover Color Transparnecy - Choose a transparency for image hover color (0 = fully transparent, 1 = opaque). Note: If image hover color has not been chosen, transparency will not be displayed
- Likes - Enable this option to turn on the "Likes" functionality.
- Hide Category - Choose "Yes" to hide categories on portfolio lists and the Portfolio Slider (shortcode).
- Icons Style - Define styles for icons that appear on project hover.
Portfolio Single
- Portfolio Type - Choose a default layout for portfolio single projects from one of the following:
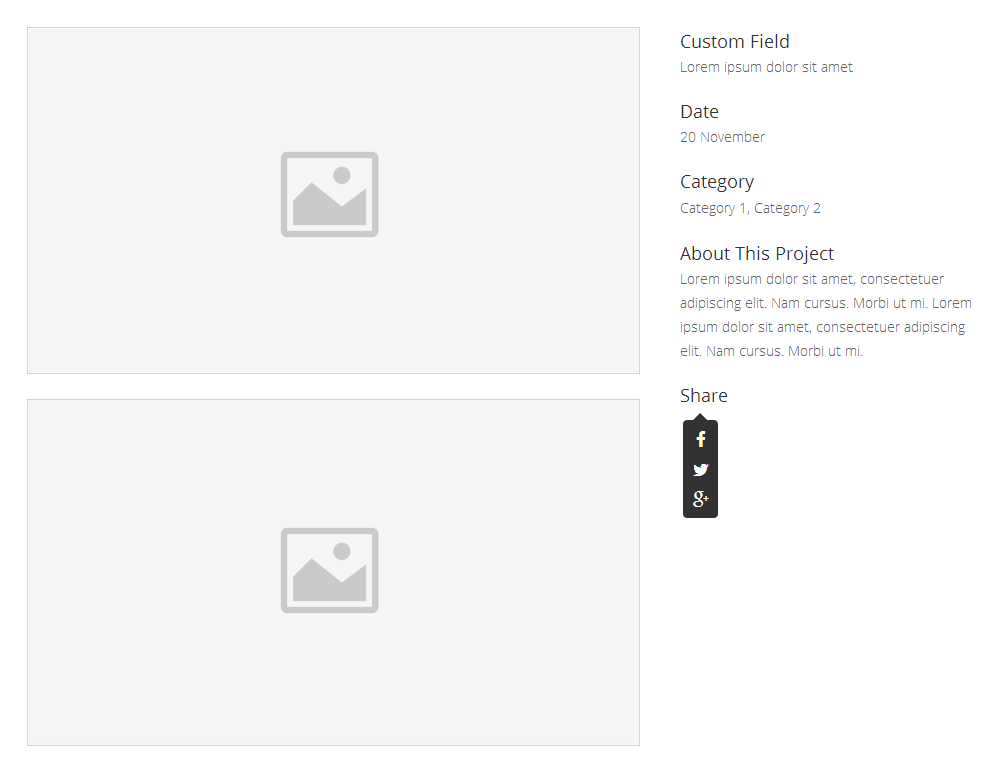
- Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.
- Portfolio small slider - A slider is displayed, with accompanying text in a right sidebar.
- Portfolio big images - All images are displayed across full width of the page content area, with accompanying text underneath.
- Portfolio big slider - A slider is displayed across full width of the page content area, with accompanying text underneath.
- Portfolio custom - Choose this option if you want to build your portfolio pages as you would a regular page, without your content following one of the predefined layouts. As with regular pages, you can choose between in grid (fixed) or full width template.
- Portfolio gallery - All images are displayed in a gallery layout, with accompanying text underneath.
- Lightbox for Images - Choose "Yes" if you want to turn on the lightbox functionality for projects with images.
- Lightbox for Videos - Choose "Yes" if you want to turn on the lightbox functionality for projects with Youtube/Vimeo videos.
- Hide Categories - Choose "Yes" if you want to hide the category meta description.
- Hide Date - Choose "Yes" if you want to hide the date meta description.
- Hide Comments - Choose "Yes" if you want to hide comments.
- Social Share Style - Set styles for the social share buttons.
- Sticky Side Text - This option applies to single project layouts that contain the text in a right sidebar. Choose "Yes" to make this text sticky.
- Hide Pagination - Enable this option if you wish to hide the portfolio pagination functionality.
- Enable Pagination Through Same Category - Choose "Yes" if you want the navigation to sort through current category.
- Revert Pagination Order - Enabling this option will revert next/prev pagination order.
- Portfolio Box Background Color - Choose a text box background color. This option applies when the portfolio type is Big Images, Big Slider, or Gallery.
- Portfolio Box Left/Right Padding - Enter a left/right padding amount for the text box. This option applies when the portfolio type is Big Images, Big Slider, or Gallery.
- Number of Columns - Choose a number of columns for the Portfolio Gallery type.
- Hide Image Title - Set this option to "Yes" to hide portfolio single project titles from portfolio lists.
- Gallery Image Color - Select a color for the image overlay in portfolio single projects set to the Gallery type.
- Gallery Image Hover Color Transparency - Set a transparency for the image overlay in portfolio single projects set to the Gallery type.
- Sidebar Layout - Choose a sidebar layout for single project pages.
- Sidebar to Display - Choose a sidebar to display.
- Portfolio Single Slug - If you wish to use a different URL slug for the portfolio single projects, enter it here. After saving, navigate to Settings>Permalinks and click "Save Changes" (without modifying anything else) in order for this setting to take effect.
Select Slider
Here you can set up your slider navigation. For more information on creating a slider, see theSelect Slider section of this user guide.
General Style
- Slider Height For Tablet Portrait and Mobile Landscape View (px) - Define slider height when viewed on mobile phones landscape view and table devices portrait view.
- Slider Height For Mobile Devices - Define slider height when viewed on mobile phones.
Navigation Style
- Navigation Style - Define styles for the navigation arrows.
Navigation Control Style
- Color - Define styles for the navigation control (small buttons located near the bottom of the slide).
Buttons Style
- Button 1 Style - Define styles for the slides button 1.
- Button 2 Style - Define styles for the slides button 2.
Membership
General
- Display Navigation Tabs over Title - Set this option to "Yes" if you would like the navigation tabs on the user dashboard to overlap the title area.
Enable Social Login
- Enable Social Login - Set this option to "Yes" if you would like to enable logging in via Facebook and Google accounts. If you set this option to "Yes", two new fields will appear for enabling Facebook and Google. In order to enable logging in via these networks, you need to create apps for each of the networks and input the App ID and Client ID in the designated fields (which will appear after you enable each of the networks). To learn how to create a Facebook app and find you App ID, please view this link. To learn how to create a Google app and find your Client ID, please view this link.
Terms and Conditions
- Terms and Conditions Page URL - Input the URL to your "terms and conditions" page.
Tours
Social
This section allows you to manage social sharing on your site. You can select which social networks to enable, what elements of your site can be shared, and upload social share icons.
Social Sharing
- Enable Social Share - Choose "Yes" to enable social sharing on your site.
Show Social Share
- Posts - Choose "Yes" to enable social sharing on blog posts.
- Pages - Choose "Yes" to enable social sharing on pages.
- Media - Choose "Yes" to enable social sharing for images and videos.
- Portfolio Item - Choose "Yes" to enable social sharing on portfolio items.
- Product - Choose "Yes" to enable social sharing on shop product items.
- Connect With Twitter - Use this button to connect the twitter widget with your twitter feed. See more in the Widgets section of this User Guide.
- Connect With Instagram - Use this button to connect the instagram widget with your instagram feed. See more in the Widgets section of this User Guide.
404 Error Page
Here you can set up the "404" page viewers see when an error occurs.
- Title - Enter a title to appear on the 404 page.
- Title Style - Define title styles for the 404 page.
- Text - Enter text to appear on the 404 page.
- Text Style - Define text styles for the 404 page.
- Back to Home Button Label - Enter a label for the "back to home" button.
Contact Page
This section allows you to manage the contact page. You can display a Google map with up to 5 different addresses pinned on it. Additionally, you can enable a contact form and an optional title area above it.
Contact Page
- Enable Google Map - Choose "Yes" to display a Google map on your contact page.
- Show Upper Section - Choose "Yes" if you want to display a title/subtitle section above the contact form.
- Enable Contact Form - Choose "Yes" to display a contact form.
Google Map Settings
- Google Maps API Key - Insert your Google Maps API key here. You can find instructions on how to create a Google Maps API key here.
- Map Height - Enter a height for the map in pixels.
- Google map position - Choose a position for the map.
- Google Map Address - Enter up to 5 addresses to be pinned on the Google map. Enter them in standard address format, for example, "Louvre Museum, Paris, France."
- Pin Image - Upload an image to mark your addresses on the map.
- Map Zoom - Choose a zoom factor for the map. The higher the number, the greater the zoom.
- Zoom Map on Mouse Wheel - Choose "Yes" if you want your viewers to be able to zoom in on the map with their mouse wheel. Otherwise, they will scroll over it.
- Custom Map Style - Choose "Yes" if you want to custom edit your map.
- Color Overlay - Choose a color overlay for your map.
- Saturation - Choose a level of saturation. The greater the number, the greater the saturation will be.
- Lightness - Choose a level of lightness. The greater the number, the lighter your map will appear.
Upper Section Settings
- Section Alignment - Choose an alignment for the upper section.
- Title - Enter a title to be displayed in the upper section.
- Subtitle - Enter a subtitle to be displayed in the upper section.
Contact Form Settings
- Mail Send To - Enter an email address where you wish to receive data submitted through the contact form.
- Email From - Enter a default value to appear in the "From" field when you receive data through the Contact Form.
- Email Subject - Enter a default value to appear in the "Subject" field when you receive data through the Contact Form.
- Hide Website Field - Choose "Yes" if you want to hide the Website field in the contact form.
- Contact Form Heading - Enter a heading to be displayed above the Contact Form.
- Use reCAPTCHA - Choose "Yes" if you want to have a reCAPTCHA box under the Contact Form.
- reCAPTCHA Public Key - Enter your reCAPTCHA public key here. For more information on this, see https://www.google.com/recaptcha.
- reCAPTCHA Private Key - Enter your reCAPTCHA private key here. For more information on this, see https://www.google.com/recaptcha.
- Use Custom Style - Set this option to "Yes" if you would like to use the custom styles (which you can define in the section below) on your contact page.
Custom Style 1 Settings
- Form Elements' Background - Define background styles for contact form elements.
- Form Elements' Border - Define border styles for contact form elements.
- Form Elements' Text Style - Define text styles for contact form elements.
- Form Elements' Label Style - Define contact form label styles.
- Form Elements' Padding - Define paddings for form elements.
- Form Elements' Margin - Define top and bottom margins for form elements.
- Textarea height - Define a height for contact form textareas.
- Button Background - Define background styles for contact form buttons.
- Button Border - Define border styles for contact form buttons.
- Button Text Style - Define text styles for contact form buttons.
- Button Dimensions - Define dimensions for contact form buttons.
- Validation Error Text Color - Set a color for validation error text.
Custom Style 2 Settings
- Form Elements' Background - Define background styles for contact form elements.
- Form Elements' Border - Define border styles for contact form elements.
- Form Elements' Text Style - Define text styles for contact form elements.
- Form Elements' Label Style - Define contact form label styles.
- Form Elements' Padding - Define paddings for form elements.
- Form Elements' Margin - Define top and bottom margins for form elements.
- Textarea height - Define a height for contact form textareas.
- Button Background - Define background styles for contact form buttons.
- Button Border - Define border styles for contact form buttons.
- Button Text Style - Define text styles for contact form buttons.
- Button Dimensions - Define dimensions for contact form buttons.
- Validation Error Text Color - Set a color for validation error text.
Parallax
This section contains options for parallax images used on your site.
- Parallax on Touch Devices - For optimal viewing experience, we recommend keeping this option disabled, as touch devices might not optimally display the parallax effect. When disabled, a static image will be displayed without the parallax functionality.
- Parallax Min Height - Enter a minimum height for parallax images as displayed on screen. This feature is meant to prevent them from appearing too small in height on smaller screens (phones, tablets, etc.).
Pop-up
- Enable Pop-up - Set this option to "Yes" to enable the pop-up contact form.
- Title - Input a title for the pop-up form.
- Subtitle - Input a subtitle for the pop-up form.
- Select Contact Form - Choose a contact form to use in the pop-up.
- Contact Form Style - Choose a style to apply to the contact form.
Content Bottom
This section allows you to set up the content bottom area, which appears right above the footer. In order to fill it with content, choose a custom widget area to display. For example, you might want a Call to Action widget to appear here. For more information on this, see "Widgets."
- Enable Content Bottom Area - Choose "Yes" to enable the content bottom area on your site pages.
- Sidebar to Display - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
- Background Color - Choose a background color for the content bottom area.
WooCommerce
This section allows you to set up your shop pages.
General
- Input Fields Style - The settings you define here will affect input fields on all shop pages.
- Button Style - The settings you define here will affect buttons on all shop pages.
Product List
- Number Of Product Per Page - Enter the number of products you wish to display per page.
- Product List Type - Choose a type for your product list.
- Product Sale Style - Define styles for the "Sale" label.
- Product Out Of Stock Style - Define styles for the "Out of Stock" label.
- Product Sorting Style - Define styles for the product sorting box.
- Product Sorting Result Style - Define text styles for product sorting results ("1–12 of 13 Results").
- Filter Price Style - Define text styles for the filter price ("Price: €8 — €149").
Default List Options
- Product Box Style - Choose whether you would like to display a box around the product text and define product box styles.
- Product Text Align - Choose an alignment for product text.
- Border Color - Set a color for the product item border.
- Product Category Style - Define text styles for product category.
- Product Title Style - Define text styles for product title.
- Product Price Style - Define text styles for product price.
Standard List Options
- Product Category Style - Choose whether you would like to display the product category and define text styles for the product category.
- Product Title Style - Define text styles for product title.
- Product Price Style - Define text styles for product price.
- Button Style - Set styles for the button.
Simple List Options
- Product Title Style - Define styles for the product title.
- Product Price Style - Define styles for the product price.
Product Single
- Product Type - Choose a default type for product singles you wish to use.
- Product Thumbnails - Choose a number of product thumbnail images to display on product single pages.
- Info Tabs Position - Choose where you'd like to display the product info tabs.
- Product Single Title Style - Define text styles for product title.
- Product Single Meta Title Style - Define text styles for meta titles ("Category," "Tag," etc.).
- Product Single Meta Info Style - Define text styles for meta information ("Accessories," "Bag," etc.).
- Product Single Price Style - Define text styles for product price.
- Related Products Title Style - Define text styles for the "Related Products."
- Quantity Button Style - Set dimensions for the Quantity button.
- Add To Cart Button Style - Define styles for the "Add to Cart" button. This setting overrides the Button Style setting under General.
- Disable Tab Content Box - Choose whether you want to have a box around tab content.
- Social Share - Set styles for social share buttons on product single pages.
Shop Category Showcase Shortcode
- Category Title Style - Define styles for the category title in the "Shop Category Showcase" shortcode.
- Product Title Style - Define styles for the product titles in the "Shop Category Showcase" shortcode.
- Product Price Styles - Define styles for the product prices in the "Shop Category Showcase" shortcode.
Dropdown Cart
- Select Dropdown Cart Icon Source - Choose whether you wish to use an icon pack or an svg path as your dropdown cart icon source.
- Cart Icon Font - Choose an icon font pack to use for the dropdown cart icon. This option is only available if you have selected the icon pack as your dropdown cart icon source.
- Dropdown Cart Icon SVG Path - Input an SVG path for the dropdown cart icon. This option is only available if you have selected the SVG Path as your dropdown cart icon source.
- Show Product Number - Set this option to "Yes" to display a number of products located in the cart on the dropdown cart icon.
Gravity Forms
For users who have installed the Gravity Forms plug-in, this section allows you to stylize different form sections.
- Title Style - Define styles for form titles.
- Input Fields Style - Define styles for input fields.
- Drop Down Fields Style - Define styles for drop-down fields.
- Label Style - Define styles for input field labels.
- Description Style - Define styles for form descriptions.
- Button Style - Define styles for buttons.
Backup Options
You can use this panel to export and import your theme options, custom sidebars and widgets. Please note that if you import theme options, custom sidebars or widgets, your current ones will be rewriten.
Export/Import Options
- Export - Copy the code from this field and save it to a textual file to export your options. Save that textual file somewhere so you can later use it to import options if necessary.
- Import - To import options, just paste the code you previously saved from the "Export" field into this field, and then click the "Import" button.
Export/Import Custom Sidebars
- Export - Copy the code from this field and save it to a textual file to export your custom sidebars. Save that textual file somewhere so you can later use it to import custom sidebars if necessary.
- Import - To import custom sidebars, just paste the code you previously saved from the "Export" field into this field, and then click the "Import" button.
Export/Import Widgets
- Export - Copy the code from this field and save it to a textual file to export your widgets. Save that textual file somewhere so you can later use it to import widgets if necessary.
- Import - To import widgets, just paste the code you previously saved from the "Export" field into this field, and then click the "Import" button.
Reset
- Reset to Defaults - Choose "Yes" and save changes if you wish to reset all Select Options values to defaults.
5. Pages
When creating a new page, one of the first things you might want to do is to assign an appropriate template for it. To do this, go inside the page backend and locate the section on the right called Page Attributes. Stockholm comes with a variety of templates to choose from:
- Default Template - Choose this one if you wish to create a standard page with a boxed layout.
- Blog Animated
- Blog Centered
- Blog Chequered
- Blog Large Image
- Blog Large Image Whole Post
- Blog Masonry
- Blog Masonry Full Width
- Blog Pinterest Full Width
- Contact Page - This is the template to use for your "contact us" page.
- Full Screen Sections - This template gives you the ability to create full screen sections on your page. When viewers scroll, the entire section scrolls down and takes them to the next section.
- Full Width - Choose this one if you wish to create a standard page with elements that go across full width of the page.
- Landing Page - Choose this template if you wish to create a page with no header or footer.
- Woo Commerce - Choose this one if you wish to create a shop.

Now that you've chosen a template, let's go over the custom fields.
This will save you a lot of time, unlike if you were to set up every page locally.
Select General
- Page Background Color - Choose a background color for your page
- Content Style - Here you can enter settings for the content area.
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want the page to load regularly, without Ajax.
- Layer Slider or Select Slider Shortcode - If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by going to WP admin panel > LayerSlider WP > All Sliders. As for the Select Slider, you can find it by going to WP admin panel > Select Slider > Sliders
- Always Put Content Below Header - Set this option to "Yes" fill always place the page content below the header (instead of behind it in some cases).
Select SEO Fields
In order to improve your page ranking on search engines, you can fill out the following custom SEO fields:
- SEO Title - Enter a relevant title for your page here.
- SEO Keywords - Enter relevant keywords here, separated by commas.
- SEO Description - Enter a short description for your page.
Select Header
- Header Skin - You can choose a header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom color and use the default logo, leave this field empty.
- Initial Header Background Color - Choose a background color to be applied to the header area.
- Initial Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Initial Header Bottom Border Color - Choose a bottom border color for the header area.
Select Title
- Show Title Area - You can show or hide the title area on your page.
- Title Type - The title can be presented in either standard or breadcrumb format.
- Animations - Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Don't Show Title Text - You can choose to hide the title text on your page.
- Title Text Alignment - Choose an alignment for the title text.
- Title Text Style - Define styles for the title text.
- Background Color - Choose a background color for the title area.
- Don't Show Background Image - You can choose to hide the background image on your page.
- Background Image - Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image - Choose "Yes" if you want to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image
- Choose "Yes" if you want title image to have parallax effect.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Separator Under Title Text - Choose "Yes" if you want a separator to appear under title text.
- Separator Color - Choose a color for the separator.
- Enable Breadcrumbs Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color - Choose a color for breadcrumb text.
- Subtitle Text - Enter a subtitle for your page here.
- Subtitle Text Color - Choose a color for subtitle text.
- Text Above Title - Input some text to be displayed above the title on this page.
- Text Above Title - Title Tag - Set a heading tag for the text above the title.
- Text Above Title Color - Set a color for the text above the title.
Select Content Bottom
- Show Content Bottom Area - Choose "Yes" to enable the content in the bottom area on your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a fixed, centrally positioned grid.
Select Blog
This section applies when you're using one of the blog templates.
- Blog Category - You can choose which category of blog posts to display. Leave this field empty to display all categories.
- Number of Posts - You can enter the number of posts to display.
- Show Comments - Choose "Yes" if you want to show the number of comments in the blog post info bar.
Select Sidebar
- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
Full Screen Sections
Since this page template is quite specific, we will cover its features now:
- Full screen sections are created by adding Row elements.
- When editing the Row element, you need to select "Row" under Row Type and "Yes" under the Use Row as Full Screen Section field.
- You can add any content within rows. Content in each section will be vertically centered.
- These pages do not have a title area, and you cannot add a Select Slider or Layer Slider at the top of the page.
6. Portfolio
To create a new portfolio item, go to:
- Portfolio > Add New from the admin panel.
- Enter a title for your portfolio item in the text field near the top.
- Next, let's categorize this item. At the right side of your screen, in the section called Portfolio Categories, select the categories that you wish to add this item to. Alternatively, if you'd like to create a new category, click on "+ Add New Portfolio Category." A text field will unfold where you can enter a name for the category.
- Then click on "Add New Portfolio Category".
- Once you've checked the categories where you want this item to go to, click the "Publish" button.
Under the Portfolio Categories section are the Attributes, Featured Image, and Portfolio Tags sections. In Attributes, you can type in the order in which you'd like this portfolio item to appear in portfolio lists. In Featured Image, you can upload an image to be displayed for this item on portfolio lists. And in Portfolio Tags, you can enter tags for this item.
Now that you've set up your portfolio item, let's go over the custom fields.
Select SEO Fields
In order to improve your page ranking on search engines, you can fill out the following custom SEO fields:
- SEO Title - Enter a relevant title for your page here.
- Meta Keywords - Enter relevant keywords here, separated by commas.
- Meta Description - Enter a short description for your page.
Select Portfolio Images (multiple upload)
This section allows you to upload multiple images at once:

- Click the "Upload" button.
- Fill your gallery with images. You can do this by simply dragging and dropping them into the window.
- Alternatively, click on "Add to Gallery" on the left, and select files from your media library to add.
- Once added to the gallery, you can write captions for the images and reorder them by clicking and dragging.
- Click the "Update gallery" button.
Select Portfolio Images/Videos (single upload)
This section is legacy from the old framework and is meant for uploading single files. The advantage of using this method is that you can upload videos and images, whereas in multiple upload, only images can be used.

Select Additional Portfolio Sidebar Items
If you wish to add another item to your portfolio sidebar, you can do so here.

Select General
- Page Background Color - Choose a background color for your page.
- Content Style - Here you can enter settings for the content area.
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want the page to load regularly, without Ajax.
- Layer Slider or Select Slider Shortcode - If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by going to WP admin panel > LayerSlider WP > All Sliders. As for the Select Slider, you can find it by going to WP admin panel > Select Slider > Sliders.
- Portfolio Type - Choose a layout for your portfolio single project. Selected type overrides chosen default portfolio type under Select Options > Portfolio > Portfolio Type.
- Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.

- Portfolio small slider - A slider is displayed, with accompanying text in a right sidebar.

- Portfolio big images - All images are displayed across full width of the page content area, with accompanying text underneath.

- Portfolio big slider - A slider is displayed across full width of the page content area, with accompanying text underneath.

- Portfolio custom - Choose this option if you want to build your portfolio pages as you would a regular page, without your content following one of the predefined layouts. As with regular pages, you can choose between in grid (fixed) or full width template.
- Portfolio gallery - All images are displayed in a gallery layout, with accompanying text underneath.

- Portfolio Gallery Right - All images are displayed in the gallery layout, with accompanying text to the left side of the gallery.
- Portfolio Full Screen Slider - All images are displayed in a fullscreen slider.
- Portfolio Full Width Slider - All images are displayed in a slider that spans the full width of the screen, with accompanying text above.
- Portfolio Masonry Gallery - All images are displayed in a masonry style gallery.
- Portfolio Fixed Right - All images are displayed in the "small images" layout, with the accompanying text fixed to the right side of the screen.
- Portfolio Fixed Left - All images are displayed in the "small images" layout, with the accompanying text fixed to the left side of the screen.
- Portfolio Wide Right - Images are displayed in a wide layout on the left side on the screen and portfolio info is displayed in a sidebar on the right.
- Portfolio Wide Left - Images are displayed in a wide layout on the right side on the screen and portfolio info is displayed in a sidebar on the left.
- Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.
- Number of Columns - Choose the number of columns (if using the Portfolio Gallery layout).
- "Back To" Link - You can choose a "Back To" page to link to from your portfolio single project. An icon at the bottom of your page will appear and when clicked, it will take viewers to this page.
- Portfolio Subtitle - Enter a subtitle for this portfolio item.
- Portfolio External Link - This applies to portfolio lists. If you wish to take viewers to an external site once they click on this portfolio item, enter its full URL here.
- Portfolio External Link Target - This applies to portfolio lists. If you wish to take viewers to an external site once they click on this portfolio item, set target of external URL here.
- Portfolio Custom Lightbox Content - If you wish viewers to see a particular image or video when they open the lightbox on portfolio lists, enter full URL of that content here.
- Dimensions for Masonry - Choose an image layout for this portfolio item when it appears in a masonry type portfolio list.
- Set Masonry Item in Parallax - Set this option to "Yes" if you would like to enable a parallax effect on this item when displayed in the Masonry type of portfolio list.
- Disable Comments - You can disable comments on this page.
- Always Put Content Below Header - Set this option to "Yes" fill always place the page content below the header (instead of behind it in some cases).
Select Header
- Header Skin - You can choose a header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom color and use the default logo, leave this field empty.
- Initial Header Background Color - Choose a background color to be applied to the header area.
- Initial Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Initial Header Bottom Border Color - Choose a bottom border color for the header area.
Select Title
- Show Title Area - You can show or hide the title area on your page.
- Title Type - The title can be presented in either standard or breadcrumb format.
- Animations - Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Don't Show Title Text - You can choose to hide the title text on your page.
- Title Text Alignment - Choose an alignment for the title text.
- Title Text Style - Define styles for the title text.
- Background Color - Choose a background color for the title area.
- Don't Show Background Image - You can choose to hide the background image on your page.
- Background Image - Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image - Choose "Yes" if you want to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image
- Choose "Yes" if you want title image to have parallax effect.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Separator Under Title Text - Choose "Yes" if you want a separator to appear under title text.
- Separator Color - Choose a color for the separator.
- Enable Breadcrumbs Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color - Choose a color for breadcrumb text.
- Subtitle Text - Enter a subtitle for your page here.
- Subtitle Text Color - Choose a color for subtitle text.
- Text Above Title - Input some text to be displayed above the title on this page.
- Text Above Title - Title Tag - Set a heading tag for the text above the title.
- Text Above Title Color - Set a color for the text above the title.
Select Content Bottom
- Show Content Bottom Area - Choose "Yes" to enable the content bottom area on your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a fixed, centrally positioned grid.
Select Sidebar
- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
Date Format
If you wish to change the date format on portfolio projects, go to admin panel > Settings > General > Date Format and select your format of choice.
8. Select Slider
The Select slider gives you a powerful way to create some amazing sliders. It's easy to create, edit, and delete sliders using our custom interface.
Creating a Slider
To create a new slider, go to Select Slider > Add New Slide from the admin panel. Enter a title for your slide in the text field near the top. Next, the following fields are available for you to edit:
Select Slide Type
- Slide Background Type - Choose whether you want to use an image or video.

Select Slide Image

- Slide Image - Choose your slide image.
Please note that the image will be fitted across full width of the screen. We therefore recommend that your image is in full HD resolution of 1920x1080 pixels.
It is possible to display an image that doesn't go across full height of the screen. In that case, you would need to set a custom height for the slider. We'll explain how to do this later on, in Using Your Slider.
- Overlay Image - If you wish to use an overlay (pattern) over the slide image, upload it here. This image will be repeated to cover the entire slide area.
Select Slide Video
- Video - webm, mp4, ogv - Enter the path to the video file that you have previously uploaded to the Media Section. We recommend uploading videos in all 3 formats, in order to cover all modern browsers.
- Video Preview Image - Choose a background image that will be visible while the video loads. This image will be shown on touch devices too.
- Video Overlay Image - Enable this option if you wish to use an overlay image (pattern) over the video.
- Overlay Image - Choose your overlay image here.
Select Slide General
- Header Skin - You can choose a header style to be applied to the page when this slide is in focus. The header skin will also affect slide content (navigation, buttons, text) color. For more information on header skin, please see Select Options > Header of this user guide.
Note that you must enable the dark/light effect for the slider in Select Slider > Sliders > Effect on header (dark/light style) in order for this to take effect. We'll explain this in more detail later on, in Finishing Touches.

- Navigation Color - Choose a color for the navigation buttons to be applied when this slide is in focus.
- Scroll to Section - You can choose to have an arrow appear on the slide that, when clicked, will take viewers to another section of the page. Here you can enter the section anchor. For example, '#contact.'
- Hide Slide Title - You can choose whether to show or hide the slide title
- Don't Show Slide Text Shadow - You can choose whether to show or hide a dropdown shadow on slide text.
- Slide Content Fading-Out - Disabling this option will turn off parallax effect and fading-out on scrolling.
- Graphic Animation - If you upload a graphic, this is how it will enter the slide.
- Content Animation - This is how content (title, subtitle, text, buttons) will enter the slide.
Select Slide Graphic
- Slide Graphic - You can choose a graphic to appear on your slide.
- Link - If you wish to link the graphic, enter full URL here.
Select Slide Title
- Title Style - Define text styling for the title.
Select Slide Subtitle
- Slide Subtitle - Enter subtitle here.
- Subtitle Style - Define text styling for the subtitle.
Select Slide Text
- Slide Text - Enter body text here.
- Text Style - Define text styles for body text.
Select Slide Buttons
- Button 1, Button 2 - You can enter labels and links for two different buttons to appear on the slide.
Select Slide Content Positioning
- Graphic Alignment - Choose an alignment for the slide graphic.
- Text Alignment - Choose an alignment for slide text.
- Vertical alignment - Choose "Yes" if you wish to vertically center slide content.
- Separate Graphic and Text Positioning - You can choose to have all elements on the slide take on the same positioning settings you define, or you can position the graphic and text separately.
- Set Content To Bottom Right - Choose "Yes" if you wish to set content position to the bottom right corner of the slide.
- Content Positioning - Your slide content (title, subtitle, text, buttons) is positioned within an invisible grid, in order to align with the rest of your page. The percentages you set here are in relation to this grid (and not to the slide background).
- Graphic Positioning - The graphic is positioned within an invisible grid, in order to align with the rest of your page. The percentages you set here are in relation to this grid (and not to the slide background).
- Slide Content Background Color - Choose a background color for slide content.
- Slide Content Text Padding - You can enter padding for the text in a top, right, bottom, left format (example: "25px 50px 25px 50px").
Now it's time to add this slide to a slider. At the right side of your screen, in the section called Sliders, select the sliders that you wish to add this item to. Alternatively, if you'd like to create a new slider, click on "+ Add New Slider." A text field will unfold where you can enter a name for the slider. Then click on Add New Slider.
In the section underneath, called Attributes, you can type in the order in which you'd like this slide to appear in the slider. For example, enter "1" if you want this slide to be the first one to appear.
Once done, click the "Publish" button.
Using Your Slider
Finally, to display your slider on a page, copy its generated shortcode string and paste in into the appropriate custom field in the page backend. You can find the shortcode string by navigating to Select Slider > Sliders from the admin panel. In the page backend, under Select General, there's a field called "Layer Slider or Select Slider Shortcode." Paste your shortcode here.

It should look something like this:
[select_slider slider='home-slider' auto_start='true' animation_type='slide' slide_animation='6000' height='' responsive_height='yes' background_color='' anchor='']
You can modify some sections of this code in order to achieve different effects.
- slider - this is the slider's slug. You can enter a different slug in order to change the slider you're using.
- auto_start - this controls whether slide transition starts automatically upon page load. Possible values are 'true' and 'false'.
- animation_type - this is the slide transition style. Possible values are 'slide' and 'fade'.
- slide_animation - this is the time between slide transitions, in milliseconds.
- height - you can set a height for the slider in pixels. For example, height='500px'. If you don't enter anything, the slider will be full screen.
- responsive_height - possible values are 'true' and 'false'. This will take effect only if you've entered a value for 'height.'
- anchor - if you wish to link to this slider, you'll need to have an anchor to link to. Enter your anchor name here, in lowercase letters. For example, anchor='slider'.
Finishing Touches
You can further edit your slider by going to Select Slider > Sliders from the admin panel and clicking on your slider of choice.
- Effect on header (dark/light style) - If your slider contains slides with predefined header styles, you need to enable this option in order for it to take effect. Note that you can combine slides that use dark and light header styles - the header will change accordingly.
- Parallax effect - You can enable or disable the parallax effect on your slider.
9. Select Carousel
To create a client carousel, go to Select Carousel > Add New Carousel Item from the admin panel.
Enter a title for your carousel item in the text field near the top. Next, there are a few fields to fill in:
- Carousel Image - upload your image.
- Carousel Hover Image - you can optionally upload a different image for viewers to see once they mouse hover over the original image.
- Link - enter a link in full URL format that will open once viewers click on the item.
- Target - specify where the linked document should open.
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
Now it's time to add this carousel item into a carousel.
- At the right side of your screen, in the section called Carousels, select the carousels that you want to add this item to. Alternatively, if you'd like to create a new carousel, click on "+ Add New Carousel."
- A text field will unfold where you can enter a name for the carousel.
- Then click on "Add New Carousel".
- Once you've checked the carousel(s) where you want this item to go to, click the "Publish" button.
Finally, to display your carousel on a page, go into the backend of that page and click on the "Add Element" button. Choose Select Carousel and fill out the following fields:
- Carousel Slider - Choose the carousel slider you want to display.
- Carousel Type - Choose a type of carousel you wish to display.
- Items Visible - Choose how many items will be visible on screen at the same time.
- Order By - Carousel items can be organized by menu order, title, or date.
- Order - You can also choose between ascending or descending order.
- Stage Padding - Set this option to "Yes" to enable stage padding for the carousel. This option is only available if you have selected the draggable carousel type.
- Show Navigation - You can show or hide navigation arrows.
- Show Items In Two Rows? - You can display carousel items in one or two rows.
- Space Between Items? - Set this option to "Yes" if you would like to enable a space between carousel items
- Hover Effect - Choose a hover effect.
- On Click - Choose what will happen when the image is clicked on.

10. Testimonials
Testimonials are a great way to show potential customers what others are saying about your business.

To create a testimonial, go to Testimonials > Add New from the admin panel. Enter a title for your testimonial in the text field near the top.

Select Testimonials
Next, there are a few fields to fill in:
- Author - Enter the testimonial author's name.
- Job Position - Enter the job position of the testimonial author.
- Text - Enter the text of the testimonial.



Now it's time to categorize the testimonial. At the right side of your screen, in the section called Testimonials Categories, select the categories that you wish to add this testimonial to. Alternatively, if you'd like to create a new category, click on "+ Add New Testimonials Category". A text field will unfold where you can enter a name for the category. Then click on "Add New Testimonials Category". Once you've checked the categories where you want this testimonial to go to, click the "Publish" button.
Finally, to display your testimonial on a page, go into the backend of that page and click on the "Add Element button" then Choose Testimonials.
Next, please fill out the following fields:
- Type - Choose a type of testimonals. This will define how the testimonials are displayed on your page.
- Category - If you wish to display a specific category of testimonials, enter the category slug here (for example: art. You can find the category slug by navigating to Testimonials > Testimonials Categories from the admin panel and clicking on your category of choice). Alternatively, leave this field empty to show testimonials from all categories.
- Number - Choose the number of testimonials to display on the page.
- Show Author Image - Set this option to "Yes" if you would like to show the testimonial author's image.
- Show Title - Set this option to "Yes" if you would like to show the testimonial title.
- Text Color - Choose a color for the testimonial text.
- Text Font Size - Choose a font size (in pixels) for the testimonial text.
- Author Text Color - Choose a color for the author's name.
- Show Author Job Position - Set this option to "Yes" if you would like to display the author's job position.
- Text Align - Choose an alignment for the text.
- Show Navigation - You can show or hide the navigation buttons.
- Navigation Style - Navigation buttons can be light or dark - see what works best with your background color.
- Show Navigation Arrows - Set this option to "Yes" to display navigation arrows.
- Auto Rotate Slides - You can choose a certain number of slide rotations to happen upon page load. After the rotation is completed, viewers will see a static testimonial.
- Animation Type - You can choose between fade and slide effects.
- Animation Speed - Enter the speed of slide animation in milliseconds.
11. Widgets
Widgets are easy to manage and can be incredibly useful to have on your site.
For Stockholm, we've developed custom widgets and widget areas to give you even more functionality. You can also create multiple custom sidebars.
Widgets
- Call to Action - if you wish to use this widget, we recommend creating a custom widget area to add it to. Then, use this widget area for the Content Bottom. As a result, the Call to Action will display at the bottom of your pages, just above the footer.




- Select Login - Use this widget to display a login form in a widget area.
- Select Pop-Up Opener - Use this widget to display a pop-up opener that will open a pop-up contact form when clicked on. To set up your pop-up contact form, please navigate to Select Options > Pop-up.
- Select Restaurant Working Hours - Use this widget to display your working hours in a widget area. You can define your working hours for each day of the week by navigating to Select Options > Working Hours.
- Select Separator Widget - Use this widget to display a separator line in a widget area.
- Select Twitter Widget - To enable the Select Twitter Widget, you first need to go to Select Options > Social Share > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( http://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to Select Options > Social Share > Twitter, and click "Reconnect to Twitter". - Select Instagram Widget - You can use this widget to display your Instagram feed. you first need to go to Select Options > Social Share > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you will receive the options to set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to Select Options > Social Share > Instagram, and click "Reconnect to Instagram". - Woocommerce Dropdown Cart - this widget is meant to be used with the WooCommerce Dropdown Widget Area. If activated, you'll see an icon in the header that, when hovered over, displays how many items are in your cart.
Please note that you need to have Woocommerce installed in order for this widget to take effect.
Widget Areas
- Sidebar - this is the WordPress default widget area for blog posts.
- Sidebar Page - this is the default widget area for pages.
- Header Top Left - here you can add widgets to the left side of the Header Top.
- Header Top Right - here you can add widgets to the right side of the Header Top.
- Header Bottom Right - here you can add widgets to the right side of the Header Bottom (next to the menu).
- Side Area - here you can add widgets to the Side Area.
- Left Menu Area - here you can add widgets to the Left Menu area.
- Footer Column 1, 2, 3, & 4 - here you can add widgets to the Footer Top columns.
Please note that you need to have the appropriate column layout enabled in Select Options in order for these widgets to appear.
- Footer Text - here you can add widgets to the Footer Bottom (for example, copyright text).
- Header Fixed Right - this widget area is meant to be used only with the "Sticky Expanded" menu type.
- WooCommerce Dropdown Widget Area - this widget area is meant only for the WooCommerce Dropdown Cart widget.
13. Custom Shortcodes


Accordions
- Style - Accordion, Toggle, Boxed Accordion and Boxed Toggle.
Accordions

Boxed Toggles

- Active section - Enter the section number you wish to be active on load, or enter "false" to collapse all sections.
- Allow collapsible all - Select checkbox to allow all sections to be collapsible.
- Accordion Mark Border Radius - Here you can enter a border radius number for accordion boxes. "0" will make them square, while higher numbers will make them rounded.
- Title - Title label for accordion section heading.
- Title Color - Chose color for the Accordion title.
- Background Color - Chose color for the Accordion background.
- Title Tag - h2, h3, h4, h5 and h6.
Image Gallery
- Gallery type - Chose between Flex slider fade, Flex slider slide, Nivo Slider and Image grid.
Image Gallery Flexslider, Nivo Slider

Image Gallery with Frame
 Recomended size for the images in frame: 871 x 516px
Recomended size for the images in frame: 871 x 516pxImage Gallery Image Grid

- Auto rotate slides - Choose a delay in seconds between each slide animation or disable auto rotation.
- Images - Upload or select gallery images
- Image size - Enter image size. Example: thumbnail, medium, large, full or other sizes defined by current theme. Alternatively, enter image size in pixels: 200x100 (Width x Height). Leave empty to use "thumbnail" size.
- On click - Choose image behavior on click.
- Extra class name - If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
- Column Number - Choose a number of columns for the image gallery, or select "Disable" to have only one column.
- Grayscale Images - You can make your images appear in grayscale.
- Space Between Images - Set this option to "Yes" if you would like to enable a space between images when using the "Image Grid" type of Image Gallery.
- Frame - Choose wheather or not your images should appear in frame.
- Choose Frame - Choose a frame type for your images.
Row
Row is a container element to which you can add other elements (shortcodes). This element can be full width or in grid. With CSS Animation, you can set entering animation for this element and with Transition Delay, you can set a delay for chosen animation. Anchor ID is used in our anchor functionality. You can add a row ID, which can be referenced in the main menu Anchor ID field.
- Row Type - Here you can choose from one of the following row types:
- Row - this is a standard row.
- Parallax - this is our simple and easy plugin for creating image parallax effects when scrolling the page.
- Section height - Enter a height for the row (in pixels).
- Parallax speed - You can enter a speed for the parallax. "0" is slowest, and higher numbers are faster.
- Expandable - this is a full width container element which is initially closed. This element has two buttons which open / close this section when clicked. You can add any shortcode to this container element.

- More Label - Enter a name for the "More" label (for example: "Click for More").
- Less Label - Enter a name for the "Less" label (for example: "Click for Less").
- Label Color - Choose a text color for the "More/Less" label.
- Label Hover Color - Choose a text hover color for the "More/Less" label.
- Label Position - Choose a text alignment for the "More/Less" label.
- Content Menu - This is a menu built from page sections and can be used to create one page websites. Unlike top navigation, you can place the Content menu anywhere on your page. To create one, follow these steps:
- Add a row shortcode where you wish the Content menu to go. Edit this row and select "Content menu" under "Row Type." Click on "Save changes."

- Add another row shortcode to your page. This row will be a menu item in the Content menu.
- Click on the "Edit this row" button and choose "Yes" under "Row in content menu."
- Enter a menu label for this row in "Content menu title." In "Content menu icon," you can optionally choose an icon to appear next to this menu item.
- Fill in the "Anchor ID" field. This is required in order to link the menu item to this specific row. We recommend using lowercase letters and underscores (if necessary).

- Repeat steps 2-5, as required.
- Add a row shortcode where you wish the Content menu to go. Edit this row and select "Content menu" under "Row Type." Click on "Save changes."
- Use Row as Full Screen Section - This option applies when using the Full Screen Sections page template. For more information on building this type of page, see Full Screen Sections in Pages.
- Type - Your row can either be full width or in grid.
- Anchor ID - Enter anchor ID here.
- Text Align - Choose an alignment for text in this row.
- Show Video background - Choose "Yes" if you want to have a video in the row background.
- Video overlay - Choose "Yes" if if you wish to use an overlay image (pattern) over the video.
- Video overlay image (pattern) - Choose your overlay image here.
- Video background file url - Enter the path to the video file that you have previously uploaded to the Media Section. We recommend uploading videos in all 3 formats, in order to cover all modern browsers.
- Video preview image - Choose a background image that will be visible while the video loads. This image will be shown on touch devices too.
- Background image - Choose a background image for the row.
- Pattern background - Check this box if you with to use the image as a pattern.
- Background color - Alternatively, choose a background color for the row.
- Border bottom color - Choose a color for the bottom border.
- Padding Left/Right - Enter a padding amount for left and right sides of the row (in pixels).
- Padding Top - Enter a top padding amount (in pixels).
- Padding Bottom - Enter a bottom padding amount (in pixels).
- CSS Animation - You can choose an animation type for elements inside the row.
- Transition delay - If you want to delay the animation and not have it immediately upon page load, enter the delay time in milliseconds.
Section
Please note that in case you are using the Elementor Page Builder, these elements are labeled as sections, and you can access these options by hovering on a section and clicking the Edit Section button.
Stockholm Anchor
- Stockholm Anchor ID - Enter an anchor ID for this section. Anchor IDs are used to create anchor links for one page site functionality. You can find out more about creating anchor links in the Menus section of this User Guide.
Stockholm Parallax
- Enable Parallax - Set this option to "Yes" to enable an animated parallax effect for this section.
- Parallax Image - Set an image to be displayed in the background.
- Parallax Speed - Set the speed for the parallax.
Stockholm Grid
- Make this row "In Grid" - Set this option to "Yes" to set this set this section in a grid layout.
Stockholm Content Alignment
- Content Alignment - Set how you wish to align the content in this section.
Separator

- Type - Choose between Normal, Transparent, Full Width and Small.
- Position - You can choose between left, centered, or right position.
- Color - Choose separator line color.
- Border Style - You can choose between dashed or solid border style.
- Thickness - Enter separator height in pixels.
- Width - Enter separator width in pixels.
- Top Margin - Enter top margin in pixels.
- Bottom Margin - Enter bottom margin in pixels.
Separator with Text
- Title - Enter the text (title) that belongs to separator
- Border color - Choose color for your title border
- Background color - Choose title background color
- Title color - Choose text color for the title
Tabs
- Extra class name - If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
- Style - Choose here style for the Tabs
- Horizontal Center
- Horizontal Left
- Horizontal Right
- Boxed
- Vertical Left
- Vertical Right
Horizontal Left

Tabs boxed

Tabs vertical left

Highlights

Portfolio List
Portfolio Lists enable you to present your portfolio on a page.
- Type - You can choose between six different layouts - Standard, Standard No Space, Gallery Text, Gallery No Space, Masonry, Pinterest, Justified Gallery.
Portfolio Standard

Portfolio Gallery

Portfolio Gallery No Space

- Space Between Masonry - Set this option to "Yes" if you would like to enable a space between items in the Masonry type of portfolio list.
- Loading Type - Choose how you would like the projects to appear on screen for Masonry and Pinterest portfolio lists.
- Hover Type - You can choose between Default, Standard, and Elegant Without Icons hover types.
- Box Background Color - Choose a background color for the text box.
- Box Border - You can enable or disable a border around the text box.
- Box Border Width - Enter a width for the box border (in pixels).
- Box Border Color - Choose a color for the box border.
- Number of Columns - The portfolio list can be divided into 2, 3, 4, 5 or 6 columns.
- Image Size - You can choose between Default, Original Size, Square, Landscape, and Portrait image sizes.
- Order By - Portfolio items can be organized by menu order, title, or date.
- Order - Choose between ascending or descending order.
- Filter - You can show or hide the category filter, which is displayed on top of the page.
- Filter Order By - Filter categories can be ordered by name, count (number of portfolios), ID, or slug.
- Disable Filter Title - Choose "Yes" if you wish to hide the filter title (by default, the title is "Sort Portfolio.")
- Filter Title Text - Input custom text to display as the filter title.
- Filter Align - Choose between left, centered, or right filter alignment.
- Disable Portfolio Link - You can disable links leading to the project pages.
- Show Lightbox - Enable or disable the lightbox effect.
- Show Load More - Enable or disable the Load More button.
- Show Like - Enable or disable "likes."
- Number of Portfolios - Here you can define the number of portfolio items you wish to display on the page. Enter -1 to display them all.
- Category - If you want to show portfolio items from one specific category, enter the category slug here. Alternatively, to display all categories, leave this field empty.
- Selected Projects - If you want to list specific portfolio items, enter their project IDs, separated by commas. The project ID can be found in the URL when editing the single portfolio item. For example, in www.yoursite.com/wp-admin/post.php?post=164&action=edit, the ID is 164.
- Title Tag - You can choose a heading style to apply to the project titles.
- Title Custom Font Size - Alternatively, enter a custom title size (in pixels).
- Text Align - Choose between left, centered, or right text alignment.
Portfolio Slider
The Portfolio Slider enables you to organize your portfolio items as an interactive slideshow which viewers can navigate through.

- Order By - Portfolio items can be organized by menu order, title, or date.
- Order - You can also choose between ascending or descending order.
- Number - Here you can define the number of portfolio items you wish to display on the page. Enter -1 to display them all.
- Category - If you want to show portfolio items from one specific category, enter the category slug here. Alternatively, to display all categories, leave this field empty.
- Selected Projects - If you want to list specific portfolio items, enter their project IDs, separated by commas. The project ID can be found in the URL when editing the single portfolio item. For example, in www(dot)yoursite(dot)com/wp-admin/post.php?post=164&action=edit, the ID is 164.
- Disable Portfolio Link - You can disable links leading to the project pages.
- Show Lightbox - Enable or disable the lightbox effect.
- Show Like - Enable or disable "likes."
- Title Tag - You can choose a heading style to apply to the project titles.
- Image Size - You can choose between Default, Original Size, Square, Landscape, and Portrait image sizes.
- Prev/Next Navigation - You can show or hide the navigation buttons.
Centered Portfolio Carousel
You can use this shortcode to display your portfolio projects in a carousel in which the active portfolio item is centered on the screen.
General
- Image Size - Choose a size for your portfolio featured images.
Build Query
- Number - Choose how many portfolio items you would like to display in the carousel.
- Order By - Choose how you would like to order the items.
- Order - Choose between an ascending and descending order.
- Category - If you would like to show only portfolios from certain categories, input the category slugs here. Pleaes delimit the category slugs with commas.
- Selected Posts - If you would like to display only certain portfolio items, input the IDs of those items here. Please delimit the IDs with commas.
Counter
Counters are great for communicating information in the form of numbers.

- Type - You can choose between Zero or Random Counter.
- Zero Counters start from zero and count up to the specified number.
- Random Counters will display a random set of numbers before arriving to specified number.
- Box - You can fit the counter into a boxed layout.
- Box Border Color - Choose a color for box border, if boxed layout is enabled.
- Position - Choose between left, centered, or right alignment for the counter content.
- Digit - Enter the number you want the counter to arrive at.
- Font Size - Choose a font size (in pixels) for the counter number.
- Font Weight - You can set the boldness of the counter number.
- Font Color - Choose a color for the counter number.
- Text - Enter text you want to be displayed below counter number.
- Text Size - Enter a text size (in pixels).
- Text Font Weight - You can set the boldness of the font.
- Text Transform - You can choose a text transform style.
- Text Color - Choose a color for the text.
- Separator - You can enable a separator to appear between digit and text.
- Separator Color - Choose a color for the separator.
- Separator Border Style - You can choose between solid and dashed separator styles.
Cover Boxes
Cover Boxes allow you to give a preview of your content in an interactive way, inviting viewers to follow the links and read more.

- Active Element - Enter the number of the cover box that you want to be active upon page load.
- Image - Upload your image here.
- Title - Enter the cover box title.
- Title Color - Choose title color.
- Text - Enter accompanying text here.
- Text Color - Choose text color.
- Link - Enter full URL of the link.
- Link Label - Enter link label here (for example, "Read More").
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Read More Button Style - Enable this option if you want the link to be displayed as a button. Otherwise, it will display as a hyperlink.
Icon List Item
They allow you to make lists using icons, rather than numbers or bullets.
- Icon pack - You can choose between Font Awesome and Font Elegant icons.
- Icon - Choose an icon to be displayed.
- Icon Type - You can choose between Normal and Small.
- Icon Color - Choose a color for the icon.
- Border Type - Choose between Cirle and Square border types.
- Border Color - Choose a color for the icon border.
- Title - Enter title here. This will be the content of the list.
- Title Color - Choose a color for the title.
- Title size - Enter a size for the title (in pixels).
Call to Action
Call to Actions allow you to display bold messages on your page, inviting viewers to follow a link.

- Full Width - You can choose whether the Call to Action box will go across full width of the page, or be fitted inside a grid.
- Content in grid - You can choose whether content—text, icon, button—will go across full width of the page, or be fitted inside a grid.
- Type - The content can be text only (Normal) or text with an icon (With Icon).
- Icon - Choose an icon to be displayed.
- Icon Size - The icon can be small, medium, or large.
- Icon Color - Choose a color for the icon.
- Custom Icon - Alternatively, if you want to use a custom icon, upload it here.
- Background Color - Choose a color to be applied to the Call to Action box.
- Border Color - Choose a color for the box border.
- Box Padding - You can enter padding for the box in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Default Text Font Size - Enter a size for the text (in pixels).
- Show Button - You can choose whether to show or hide button.
- Button Size - You can choose from one of the predefined button sizes.
- Button Text - Enter button text here.
- Button Link - Enter full URL of the button link.
- Button Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Button Text Color - Choose a color for the button text.
- Button Text Hover Color - Choose a hover color for the button text.
- Button Background Color - Choose a color for the button background.
- Button Hover Background Color - Choose a hover color for the button background.
- Button Border Color - Choose a color for the button border.
- Button Hover Border Color - Choose a hover color for the button border.
- Content - Enter text to appear in the Call to Action here. You can optionally stylize it using the built-in text editor.
Blockquote
They're a great way to make a section of text stand out on your page.

- Text - Enter blockquote text here.
- Text Color - Choose a color for blockquote text.
- Text Tag - You can choose a heading style to apply to the text.
- Width - Content width can be reduced from original size (enter the percentage of reduction).
- Line Height - Define the amount of space in between lines of text (in pixels).
- Background Color - Choose a color for the blockquote background.
- Border Color - Choose a color for the blockquote border.
- Show Quote Icon - You can enable or disable the quotations icon.
- Quote Icon Color - Choose a color for the quotations icon.
- Quote Icon Size - You can enter a size for the quote icon in pixels.
Button
Buttons are a widely used element on the web and can be used for a multiple of purposes.

- Size - You can choose from one of the predefined button sizes.
- Style -Choose between a default and white button style.
- Text - Enter button text here.
- Icon - You can choose an icon to be displayed in the button.
- Icon Color - Choose a color for the icon.
- Icon Size - Set a size for the icon.
- Link - Enter full URL of the button link.
- Link Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Color - Choose a color for the button text.
- Hover Color - Choose a hover color for the button text.
- Background Color - Choose a color for the button background.
- Hover Background Color - Choose a hover color for the button background.
- Border Color - Choose a color for the button border.
- Hover Border Color - Choose a hover color for the button border.
- Font Size - Set a font size for your button text.
- Font Style - Choose between normal and italic font styles.
- Font Weight - You can set the boldness of the font.
- Letter Spacing (px) - Input a value for the letter spacing in pixels.
- Margin - You can enter margins for the button in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Border Radius - Enter a border radius number (in pixels) if you want your button to have rounded corners.
- Hover Animation - If you have an icon enabled in the button, you can choose to enable the "Move Icon" hover animation.
Image With Text
This shortcode allows you to quickly add an image with text on your page.
- Image - Upload your image here.
- Title - Enter a title for the image.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Content - Enter text here. You can optionally stylize it using the built-in text editor.
Message
They allow you to display hints, warnings, or any other messages that you wish to communicate to your viewers.

- Type - The message can contain either text only (Normal) or text with an icon (With Icon).
- Icon - Choose an icon to be displayed.
- Icon Size - The icon can be small, medium, or large.
- Custom Size - Alternatively, enter a custom icon size in pixels.
- Icon Color - Choose a color for the icon.
- Icon Background Color - Choose a color for the icon background.
- Custom Icon - Alternatively, if you want to use a custom icon, upload it here.
- Background Color - Choose a color to be applied to the message box.
- Border Width - Enter a size (in pixels) for the border width.
- Border Color - Choose a color for the box border.
- Close Button Color - Choose a color for the close (X) button.
- Content - Enter text to appear in the message box here. You can optionally stylize it using the built-in text editor.
Pie Chart
They are great for communicating information in a visual and easy to understand manner.

- Percentage - Enter the percentage number.
- Show Percentage Mark - You can show or hide the percentage mark.
- Percentage Color - Choose a color for the percentage number.
- Percentage Font Size - Choose a font size for the percentage number.
- Percentage Font Weight - You can set the boldness of the percentage number font.
- Bar Active Color - Choose a color for the active part of the pie chart.
- Bar Noactive Color - Choose a color for the no-active part of the pie chart.
- Pie Chart Width - Set a width for the pie chart.
- Pie Chart Line Width - Enter a width for the pie chart line (in pixels).
- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
Pie Chart With Icon
They are great for communicating information in a visual and easy to understand manner.
![]()
- Percentage - Enter the percentage number.
- Bar Active Color - Choose a color for the active part of the pie chart.
- Bar Inactive Color - Choose a color for the inactive part of the pie chart.
- Pie Chart Width - Set a width for the pie chart.
- Pie Chart Line Width - Enter a width for the pie chart line (in pixels).
- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Icon - Choose an icon to be displayed inside the pie chart.
- Icon Color - Choose a color for the icon.
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
Pie Chart 2 (Pie)
They are great for communicating information in a visual and easy to understand manner.

- Width - Enter a width for the pie chart (in pixels).
- Height - Enter a height for the pie chart (in pixels).
- Legend Text Color - Choose a color for legend text.
- Content - In this section, you can edit parts of the pie chart - percentages, colors, legend labels - as well as add or remove data.
Pie Chart 3 (Doughnut)
They are great for communicating information in a visual and easy to understand manner.

- Width - Enter a width for the pie chart (in pixels).
- Height - Enter a height for the pie chart (in pixels).
- Legend Text Color - Choose a color for legend text.
- Content - In this section, you can edit parts of the pie chart—percentages, colors, legend labels—as well as add or remove data.
Progress Bar - Horizontal
They are great for communicating a large amount of information in a visual and easy to understand manner.

- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Title Custom Size - Alternatively, enter a custom title size.
- Percentage - Enter the percentage number.
- Show Percentage Mark - You can show or hide the percentage mark.
- Percentage Color - Choose a color for the percentage number.
- Percentage Font Size - Choose a font size for the percentage number.
- Percentage Font Weight - You can set the boldness of the percentage number font.
- Active Background Color - Choose a color for the active part of the bar.
- Active Border Color - Choose a border color for the active part of the bar.
- Inactive Background Color - Choose a color for the inactive part of the bar.
- Progress Bar Height - Enter a height for the progress bar (in pixels).
- Progress Bar Border Radius - Enter a border radius number (in pixels) if you want your bar to have rounded corners.
Progress Bar - Vertical
They are great for communicating a large amount of information in a visual and easy to understand manner.

- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Title Size - Alternatively, enter title size here (in pixels).
- Bar Color - Choose a color for the active part of the bar.
- Bar Border Color - Choose a color for the bar border.
- Background Color - Choose a color for the inactive part of the bar.
- Top Border Radius - Enter a border radius number (in pixels) if you want your bar to have rounded corners.
- Percent - Enter the percentage number.
- Show Percentage Mark - You can show or hide the percentage mark.
- Percentage Text Size - Enter a text size (in pixels) for the percentage number.
- Percentage Color - Choose a color for the percentage number.
- Text - Enter accompanying text here.
Progress Bar - Icon
They are great for communicating a large amount of information in a visual and easy to understand manner.
![]()
- Number of Icons - Enter the number of icons you want to appear in the progress bar.
- Number of Active Icons - Enter the number of icons to appear active.
- Type - You can choose between Normal, Circle, or Square icon type.
- Icon - Choose an icon to be displayed.
- Size - You can choose from one of the predefined icon sizes.
- Icon Color - Choose a color for inactive icons.
- Icon Active Color - Choose a color for active icons.
- Background Color - Choose a background color for inactive icons (only for Square and Circle types).
- Background Active Color - Choose a background color for active icons (only for Square and Circle types).
- Border Color - Choose a border color for inactive icons (only for Square and Circle types).
- Border Active Color - Choose a border color for active icons (only for Square and Circle types).
Line Graph
If you wish to present your information in a more mathematical way, the Line Graph is a great choice.

- Type - You can choose whether your line graph will have rounded or sharp edges.
- Width - Enter a width for the line graph (in pixels).
- Height - Enter a height for the line graph (in pixels).
- Custom Color - Choose a color for the x and y axis values.
- Scale Steps - Enter the number of steps which will appear on the y axis.
- Scale Step Width - You can enter the difference between two y axis steps here.
- Labels - Enter labels, separated by commas, for the x axis values here.
- Content - In this section, you can edit parts of the line graph—colors, legend labels, and data points.
Select Pricing Tables
They're a great way to present your business' pricing packages.

- Columns - Choose the number of pricing tables you want to display in a row.
Once you've added the Pricing Table holder, you can add pricing table elements inside it, and edit the following fields:
- Title - Name your pricing plan here.
- Title Color - Choose a color for the title.
- Title Background Color - Choose a color for the title background.
- Price - Enter the price.
- Price Font Weight - You can set the boldness of the price font.
- Currency - Enter a currency symbol.
- Price Period - Set a billing frequency (monthly, yearly, etc.).
- Button Text - Enter button text here.
- Button Link - Enter full URL of the button link.
- Button Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Button Color - Choose a color for the button text.
- Button Background Color - Choose a color for the button background.
- Content Background Color - Choose a color for the content background.
- Active - If you want to emphasize this pricing table, turn this option on.
- Active Text Color - Choose a color for the active label ("Best Choice") text.
- Active Text Background Color - Choose a color for the active text background.
- Content - List your pricing plan features here. You can optionally stylize them using the built-in text editor.
Social Share
Social Share enables your viewers to share your page via social networks.
Social Share List
Social Share enables your viewers to share your page via social networks.
- Icon Type - Choose how you would like the social share icons to be displayed.
Custom Font
If you need to use text styling that's not in one of the predefined heading or paragraph styles, you can do this by using the Custom Font shortcode.
- Font Family - Enter a font family name from the massive Google font collection (previously selected in Select options > General > Design Style > Font Family) or some of the system font (Arial, Verdana, Times New Roman).
- Font Size - Enter font size here (in pixels).
- Line Height - Define the amount of space in between lines of text (in pixels).
- Font Style - Choose between normal and italic font styles.
- Text Align - Choose between left, centered, or right text alignment.
- Font Weight - You can set the boldness of the font.
- Color - Choose a text color here.
- Text Decoration - You can choose Underline, Overline, or Line Through.
- Text Shadow - You can enable a text drop shadow.
- Letter Spacing - Use this option to specify the space between letters.
- Background Color - Choose a text background color.
- Padding - You can enter padding for the text in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Margin - You can enter margins for the text in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Content - Enter your text here.
Dropcaps

- Type - Normal, Square and Circle
- Letter - Enter initial letter here
- Letter Color - Choose color for initial letter
- Background Color - (Only When Type are Square or Circle)
- Border Color - (Only When Type are Square or Circle)
List - Ordered
Lists are a great way to organize information and present it to potential customers.

- Content - You can enter list items and stylize them using the built-in text editor.
List - Unordered
Lists are a great way to organize information and present it to potential customers.
- Style - You can choose whether to have circles or numbers next to your list items.
- Number Type - You can choose between numbers inside circles or numbers with a transparent background.
- Animate List - Enable this option if you want the list to fade in upon page load.
- Font Weight - You can set the boldness of the font.
- Content - You can enter list items and stylize them using the built-in text editor.
Icon
Widely used on the web, icons are great for communicating all sorts of information.
![]()
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to be displayed.
- Size - You can choose from one of the predefined icon sizes.
- Custom Size - Alternatively, enter a custom icon size here (in pixels).
- Type - You can choose between Normal, Circle, or Square icon type.
- Icon Color - Choose a color for the icon.
- Icon Hover Color - Choose a hover color for the icon.
- Position - Choose between left, centered, or right icon alignment.
- Border Color - Choose a color for the border (for Square icon type).
- Border Hover Color - Choose a hover color for the border.
- Border Width - Set a width for the border.
- Border Radius - Set a border radius (only if you have chosen the Square icon type).
- Background Color - Choose a color for the icon background (for Square and Circle icon types).
- Background Hover Color - Choose a background hover color.
- Margin - You can enter margins for the icon in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Icon Animation - You can choose to have the icon animate once upon page load.
- Icon Animation Delay (ms) - If you want to delay the animation and not have it immediately upon page load, enter the delay time in milliseconds.
- Link - Enter full URL of the icon link.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
Social Icons
Want to invite your viewers to follow you on social networks? Social Icons will make this easy.
![]()
- Type - You can choose between Normal, Circle, or Square icon types.
- Icon - Choose an icon to be displayed.
- Size - Choose from one of the predefined icon sizes.
- Link - Enter full URL of the icon link.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Icon Color - Choose a color for the icon.
- Background Color - Choose a color for the icon background.
- Border Color - Choose a color for the border.
- Icon Hover Color - Choose a hover color for the icon.
- Background Hover Color - Choose a hover color for the icon background.
- Border Hover Color - Choose a hover color for the border.
Icon With Text
This shortcode allows you to easily add icons with text to your page.
![]()
- Box Type - You can choose between Normal (no box) or Icon In a Box.
- Box Border - You can enable or disable a box border.
- Box Border Color - Choose a color for the box border.
- Box Background Color - Choose a box background color.
- Icon Pack - Choose an icon pack to use.
- Custom Icon - If you chose the "custom icon" option in the Icon Pack field, you can upload your custom icon here.
- Icon - Choose an icon to be displayed.
- Icon Type - You can choose between Normal, Circle, or Square icon type.
- Icon Border Width - You can set a width for the icon border.
- Without outer border on icon? - Check this box to disable the outer border.
- Icon Size / Icon Space From Text - You can choose from one of the predefined icon sizes.
- Custom Icon Size - Alternatively, enter a custom icon size here (in pixels).
- Text Left Padding - Enter a left padding amount for text. This applies when the icon position is "Left."
- Icon Animation - You can choose to have the icon animate once upon page load.
- Icon Animation Delay - If you want to delay the animation and not have it immediately upon page load, enter the delay time in milliseconds.
- Icon Position - Choose a position for the icon in relation to accompanying title and text.
- Icon Margin - You can enter margins for the icon in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Icon Border Color - Choose a color for the icon border.
- Icon Color - Choose a color for the icon.
- Icon Background Color - Choose a color for the icon background.
- Title - Enter accompanying title here.
- Title Tag - You can choose a heading style to apply to the title.
- Title Color - Choose a color for the title.
- Title Top Padding - Enter a top padding amount for the title. This applies when the box type is "Icon in a Box" and the icon position is "Top."
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
- Link - If you want to have an accompanying hyperlink, enter the full URL here.
- Link Text - Enter text for the hyperlink.
- Link Color - Choose a color for the hyperlink.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
Latest Posts
This shortcode allows you to display your latest blog posts on a page.
- Type - Choose a layout type for blog post display (Boxes or Image in Left Box).
Image in Left Box

Boxes

- Number of Posts - Enter the number of posts you want display.
- Number of Rows - You can choose number of rows for Boxes type layout.
- Number of Columns - You can choose number of columns for Boxes type layout.
- Order By - Blog posts can be organized by title or date.
- Order - Choose between ascending or descending order.
- Category Slug - If you want to show blog posts from certain categories, enter the category slugs here, separated by commas. Alternatively, to display all categories, leave this field empty.
- Text length - Enter the number of characters, spaces included, that you want to display per post.
- Title Tag - You can choose a heading style to apply to the post titles.
- Display category - Choose whether to display the category tag.
- Display date - Choose whether to display the date.
- Display author - Choose whether to display the author's name.
- Box Background Color - You can choose a background color for the text boxes.
Simple Blog List
You can use this shortcode to display your blog posts in a simple layout.
General
- Post Title Tag - Choose a heading tag for your blog posts.
- Excerpt Length - Set a maximum number of characters to display in the excerpt.
- Number of Columns - Choose a number of columns to display your posts in.
- Read More Hover Animation - Choose a hover animation to use on the "Read More" button.
- Enable Blog List Animation - Set this option to "Yes" if you would like to enable a content entry animation on your blog list.
Build Query
- Number - Choose how many blog posts you would like to display in the list.
- Order By - Choose how you would like to order the posts.
- Order - Choose between an ascending and descending order.
- Category - If you would like to display posts from certain categories, input the post slugs here. Please delimit the posts slugs with commas.
- Selected Posts - If you would like to display only certain posts, input the IDs of those posts here.
Image With Text Over
Image With Text Over allows you to display interactive images.

- Width - You can choose how much of the row's width will the image take up.
- Image - Choose an image to upload.
- Icon - Choose an icon to be displayed over the image.
- Icon Size - You can choose from one of the predefined icon sizes.
- Icon Color - Choose a color for the icon.
- Title - Enter title to be displayed over the image here.
- Title Color - Choose a color for the title.
- Title Size - Enter a size for the title (in pixels).
- Title Tag - You can choose a heading style to apply to the title.
- Content - Enter text which will be displayed on image hover. You can optionally stylize it using the built-in text editor.
Image Hover
Image Hover allows you to display interactive images.
- Image - Choose an image to upload.
- Hover Image - Choose a hover image to upload. This image will be seen once viewers hover over the original image.
- Link - If you want the image to have a link, enter its full URL here.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Animation - You can choose to have the image animate once upon page load.
- Animation speed - Enter how long (in seconds) the animation will take.
- Transition delay - If you want to delay the animation and not have it immediately upon page load, enter the delay time in milliseconds.
Team
This shortcode allows you to easily present your team.

- Type - Choose how you would like your team to be displayed.
- Image - Choose your team member image.
- Image Hover Color - Choose an image hover color.
- Name - Enter his/her name.
- Name Tag - You can choose a heading style to apply to the name.
- Name Font Size - Alternatively, enter name size here (in pixels).
- Name Color - Choose a font color for the name.
- Name Font Weight - You can set the boldness of the name font.
- Name Text Transform - You can choose a text transform style.
- Position - Enter his/her position.
- Position Font Size - You can enter font size here (in pixels).
- Position Color - Choose a font color for the position.
- Position Font Weight - You can set the boldness of the position font.
- Position Text Transform - You can choose a text transform style.
- Description - Enter accompanying text here.
- Description Color - Choose a color for the description text.
- Text Align - Choose a text alignment.
- Background Color - Choose a background color for the team box.
- Box Border - You can choose to have a border around the team box.
- Box Border Width - Set a width for the box border.
- Box Border Color - Choose a color for the box border.
- Social Icon Type - You can choose between Normal, Circle, or Square icon types.
- Social Icons Color - Choose a color for the social icons.
- Social Icons Background Color - Choose a background color for the social icons.
- Social Icons Border Color - Choose a border color for the social icons.
- Social Icons Hover Color - Choose a hover color for the social icons.
- Social Icons Background Hover Color - Choose a background hover color for the social icons.
- Social Icons Border Hover Color - Choose a border hover color for the social icons.
- Social Icon - Choose a social icon to be displayed.
- Social Icon Link - Enter full URL of the social icon link.
- Social Icon Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Team Member Skills - Check this box if you wish to display team member skills.
- Skills Title Size - Enter a title size for the skill (in pixels).
- First Skill Title - Enter the skill title (for example, "Web Design").
- First Skill Percentage - Enter the percentage number.
Service Table
They're a great way to present the services your business offers.

- Title - Name your service table here.
- Title Tag - You can choose a heading style to apply to the title.
- Title/Title Icon Color - Choose a color to be applied to the title and icon.
- Title Background Type - Choose whether you want the title background to have an image or solid color.
- Title Background Color - Choose a color for the title background.
- Background Image - Choose an image for the title background.
- Background Image Height - Enter a height (in pixels) for the background image.
- Icon - Choose an icon to be displayed.
- Custom Size - Alternatively, enter a custom icon size here (in pixels).
- Content Background Color - Choose a color for the content background.
- Border Around - You can enable or disable a border around the service table.
- Border Width - You can set the border width (in pixels).
- Border Color - Choose a color for the border.
- Content - List your service table features here. You can optionally stylize them using the built-in text editor.
Animated Icons with Text
The icons flip and text is revealed once viewers hover over the icons.
- Columns - Choose the number of icons you want to display in a row.
Once you've added the Animated Icons with Text holder, you can add elements inside it, and edit the following fields:
- Title - Enter a title here.
- Title Tag - You can choose a heading style to apply to the title.
- Text - Enter text here.
- Icon - Choose an icon to be displayed.
- Icon Size - Enter a size for the icon (in pixels).
- Icon Color - Choose a color for the icon.
- Icon Background Color - Choose a color for the icon background.
- Border Color - Choose a color for the icon border.
- Icon Color on Hover - Choose a color for the icon on hover.
- Icon Background Color On Hover - Choose a color for the icon background on hover.
- Border Color On Hover - Choose a color for the icon border on hover.
Select Process Holder
This is a great way to let potential customers find out more about what your business does, and how it does it.

- Columns - Choose the number of process items you want to display in a row.
- Line between Process - You can enable or disable a horizontal line to appear between your process items.
- Line color - Choose a color for the line.
Once you've added the Select Process Holder, you can add process items inside it, and edit the following fields:
- Type - You can choose to have an icon, image, or text appear in the process circle.
- Background Process Color - Choose a background color for the process circle.
- Background Process Transparency - Enter a value between 0 (fully transparent) and 1 (opaque).
- Without outer border? - Check this box to disable the outer border.
- Border Process Color - Choose a border color for the process circle.
- Border Process Width - Enter the border width (in pixels).
- Icon - Choose an icon to be displayed (applies to the Icon in Process type).
- Size - You can choose from one of the predefined icon sizes.
- Icon Color - Choose a color for the icon.
- Image - Choose an image to be displayed (applies to the Image type).
- Text in Process - Enter text to appear in the process circle (applies to the Text in Process type).
- Text in Process Tag - You can choose a heading style to apply to the text.
- Text in Process Size - Alternatively, enter text size here (in pixels).
- Text in Process Color - Choose a color for the text.
- Link - Enter full URL for the process circle link.
- Link Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Parent - it opens in a new tab.
- Title - Enter accompanying title here.
- Title Tag - You can choose a heading style to apply to the title.
- Title Color - Choose a color for the title.
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
Select Pricing List
This shortcode allows you to easily present your prices.
Once you've added the Select Pricing List holder, you can add Pricing List Items inside it, and edit the following fields:
- Title - Enter a title for the pricing list.
- Title Color - Choose a color for the title.
- Title Font Size - Enter a font size for the title (in pixels).
- Title Tag - Alternatively, you can choose a heading style to apply to the title.
- Text - Enter the body text here.
- Text Color - Choose a color for the text.
- Text Font Size - Enter a font size for the text (in pixels).
- Price - Enter the price here. You can include any currency symbol.
- Price Color - Choose a color for the price.
- Price Font Size - Enter a font size for the price (in pixels).
Select Elements Holder
The Select Elements Holder allows you to display any combination of elements in an organized column structure.
- Background Color - Choose a background color for the elements holder.
- Columns - Choose the number of elements you want to display in a row.
Once you've added the Select Elements Holder, you can add Elements Holder Items, and edit the following fields:
- Background Color - Choose a background color for the elements holder item.
- Background Image - Upload a background image.
- Padding - You can enter padding for the element in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Vertical Alignment - Choose an alignment for the elements holder content.
Now that you've added the element holder item, you can add any element from the list of shortcodes.
Interactive Banners
They're a great way to present images with information.
- Width - You can choose a width for the banner (in relation to its container).
- Image - Choose a banner image.
- Icon - Choose an icon to be displayed.
- Custom Size - Enter a size for the icon (in pixels).
- Icon Color - Choose a color for the icon.
- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Size - Enter a size for the title (in pixels).
- Title Tag - Alternatively, you can choose a heading style to apply to the title.
- Subtitle - Enter subtitle here.
- Subtitle Color - Choose a color for the subtitle.
- Subtitle Size - Enter a size for the subtitle (in pixels).
- Subtitle Tag - Alternatively, you can choose a heading style to apply to the subtitle.
- Content - Enter accompanying text here. You can optionally stylize it using the built-in text editor.
Select Image Slider
They're a great way to showcase an image gallery.
- Image - Here you can choose images to be presented in the slider.
- On Click - Choose image behavior on click.
- Custom Links - Here you can enter links for the images, divided by comma. The links will be applied to images in order of appearance.
- Custom links target - You can choose where the links will open:
- Self - they open in the same tab the user was on.
- Blank - they open in a new tab.
- Link All Items - Set this option to "Yes" if you would like all on screen images to be clickable, and not just the one currently in focus.
- Slider Height - Enter a height for the slider (in pixels).
- Navigation Style - You can choose between dark and light navigation arrows.
- Highlight Active Image - You can enable or disable the highlight effect.
Select Twitter Feed
You can use this shortcode to display your Twitter feed on your pages.
- User ID - Enter your Twitter User ID. You can find your User ID by visiting the following page: http://mytwitterid.com/
- Number of Tweets - Set the number of tweets to display.
- Show Tweet Time - Choose whether you would like to display the time the tweet was posted.
- Tweets Cache Time - If you leave the tweets cache time field empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s).
- Twitter Feed ID - Enter a uniqe ID for this Twitter Feed shortcode. You can enter any number, just make sure that you enter a unique ID for each Twitter Feed shortcode you add to your website.
- Show Navigation Bullets - Set this option to "Yes" if you would like to display navigation bullets.
- Show Navigation Arrows - Set this option to "Yes" if you would like to display navigation arrows.
- Auto Rotate Slides - Set this option to "Yes" if you would like the slides to change automatically.
- Animation Type - Choose an animation type for the slides.
- Animation Speed - Set an animation speed (in milliseconds) for the slides.
Select Product Lists
You can use this shortcode to display your shop products.
- Type - Choose a type for the product list.
- Columns - Choose a number of columns to display the products in.
- Number of Items - Choose a number of products to display.
- Order By - Choose how you would like to sort the products.
- Sort Ordering - Choose between ascending and descending order.
- Choose Sorting Taxonomy - If you would like to display only certain products, this is where you can select the criteria by which you would like to choose which products to display.
- Enter Taxonomy Values - based on what you choose in the Chose Sorting Taxonomy field, here you can input category slugs, tags, or post IDs of the products you would like to display (separated by commas).
- Display Catgories - Set this option to "Yes" if you would like to display the product categories.
Product List Elegant
You can use this shortcode to display your shop products in a stylized layout.
General
- Product Info Position - Choose a position for the product info section.
- Number of Products - Choose how many products you would like to display in the list.
- Number of Columns - Choose a number of columns to display your products in.
- Space Between Items - Choose a predefined spacing between products in the list.
- Show Ordering Filter - Set this option to "Yes" if you would like to display an ordering filter above the list.
- Price Range for Pricing Filter - Set a price range for the filter. If you input "10" for example, the price range will be displayed in steps of 10 (e.g. $0-$10, $10-$20, etc.).
- Order By - Choose how you would like to order the items in the list.
- Order - Choose between an ascending and descending order.
- Show Category Filter - Set this option to "Yes" if you would like to display a category filter above the list.
- Enter Category Values - Input the category slugs of the categories you would like to display.
- Show "All" Item in Filter - Set this option to "Yes" if you would like to have a button in the filter that displays all products.
- Choose Sorting Taxonomy - If you would like to display only certain products, this is where you can select the criteria by which you would like to choose which products to display.
- Enter Taxonomy Values - Depending on the taxonomy you chose above, you should enter the category slugs, tags, or post ids of the items you would like to display in the list.
- Image Proportions - Choose predefined proportions for your images.
Product Info
- Display Title - Set this option to "Yes" if you would like to display the product titles.
- Display Category - Set this option to "Yes" if you would like to display product categories.
- Display Excerpt - Set this option to "Yes" if you would like to display product excerpts.
- Display Rating - Set this option to "Yes" if you would like to display product ratings.
- Display Price - Set this option to "Yes" if you would like to display the product prices.
Product Info Style
- Product Info Skin - Choose a skin for the product info section.
- Product Info Hover Background Skin - Choose a skin for the product info background on hover.
- Title Tag - Choose a heading tag for your product titles.
- Title Text Transform - Choose a text transform style for your product titles.
Product List Elegant - Carousel
You can use this shortcode to display your shop products in a stylized carousel layout.
General
- Number of Products - Choose how many products you would like to display in the carousel.
- Space Between Items - Choose a predefined spacing between products in the carousel.
- Order By - Choose how you would like to order the items in the carousel.
- Order - Choose between an ascending and descending order.
- Choose Sorting Taxonomy - If you would like to display only certain products, this is where you can select the criteria by which you would like to choose which products to display.
- Enter Taxonomy Values - Depending on the taxonomy you chose above, you should enter the category slugs, tags, or post ids of the items you would like to display in the list.
- Image Proportions - Choose predefined proportions for your images.
Slider Settings
- Number of Visible Items - Choose how many products you would like to display on screen at the same time.
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first item after it displays the last item.
- Enable Slider Autoplay - Set this option to "Yes" if you would like to slider to automatically switch slides.
- Slider Speed - Set a duration (in milliseconds) to pass between slide changes.
- Slider Slide Animation - Set a speed (in milliseconds) for the animation between slides.
- Enable Slider Navigation Arrows - Set this option to "Yes" if you would like to display navigation arrows on the slider.
Product Info
- Display Title - Set this option to "Yes" if you would like to display the product titles.
- Display Category - Set this option to "Yes" if you would like to display product categories.
- Display Excerpt - Set this option to "Yes" if you would like to display product excerpts.
- Display Rating - Set this option to "Yes" if you would like to display product ratings.
- Display Price - Set this option to "Yes" if you would like to display the product prices.
Product Info Style
- Title Tag - Choose a heading tag for your product titles.
- Title Text Transform - Choose a text transform style for your product titles.
Select Pricing List
You can use this shortcode to create a pricing list with your services and pricing. After you have added the pricing list shortcode to your page, you can start adding Pricing List Items and setting the following options for each one:
- Title - Input a title.
- Title Tag - Set a heading tag for the title.
- Text - Input some text.
- Price - Input a price.
- Highlighted Item - Select the "Set as highlighted item" checkbox if you would like this Pricing List Item to be displayed as highlighted.
- Highlighted Text - Enter some text to show that this item is highlighted (e.g. "50% Off").
- Item Margin Bottom - Set a bottom margin for this item.
Select Countdown
The countdown element provides a great way to display a countdown timer on your page.
General
- Year - Set a year to countdown to.
- Month - Set a month to countdown to.
- Day - Set a day to countdown to.
- Hour - Set an hour to countdown to.
- Minute - Set a minute to countdown to.
- Month Label - If you would like to change the "Month" label, input your desired text here.
- Day Label - If you would like to change the "Day" label, input your desired text here.
- Hour Label - If you would like to change the "Hour" label, input your desired text here.
- Minute Label - If you would like to change the "Minute" label, input your desired text here.
- Second Label - If you would like to change the "Second" label, input your desired text here.
Design Options
- Digit Font Size - Set a font size for the digits.
- Label Font Size - Set a font size for the labels.
- Digit Color - Set a color for the digit.
Shop Category Showcase
You can use this shortcode to showcase a category of products from your shop and two products from that category.
- Category Slug - Enter the slug of the category you would like to showcase.
- Product ID - If you would like to showcase specific products from this category, input the product IDs into the 2 product ID fields. If you leave these fields empty, the 2 latest products from that category will be displayed.
- Products Position - Choose whether you would like to display the products to the left or to the right of the category.
Google Map
You can use this shortcode to display a customizable Google Map on your pages.
- Address - Input an address to show on the map.
- Predefined Map Style - Set this option to "Yes" if you would like to use the theme's predefined style for your map.
- Custom Map Style - Set this option to "Yes" if you would like to enable custom styling of the map.
- Color Overlay - Set a color overlay for the map.
- Saturation - Choose a level of saturation from -100 to 100
- Lightness - Choose a level of lightness from -100 to 100
- Pin - Choose a pin (location marker) to be used on the map.
- Map Zoom - Enter a zoom factor for the map (0 = whole world visible; 19 = individual buildings visible)
- Zoom Map on Mouse Wheel - Set this option to "Yes" if you would like users to be able to zoom the map with their mouse wheel.
- Map Height - Set a height for the map.
Interactive Image
You can use this shortcode to add interactive images to your pages. When the user hovers on the image a title, some text, and a button will appear.
- Image - Upload an image.
- Title - Input a title for the interactive image.
- Title Tag - Choose a heading tag for the title.
- Text - Input some text to display.
- Button Link - Input a link for the button to lead to when clicked on.
- Button Target - Choose whether you would like the button to open in the same browser tab ("Self") or in a new browser tab ("Blank").
- Button Text - Input the text you would like to display on the button.
- Button Style - Choose a style for the button.
- Set as Active - Mark this option if you would like the button to be active (the title, text, and button will always be displayed, not only on hover).
- Content in Center - Set this option to "Yes" to position the content of this element centrally.
Working Hours
You can use this shortcode to display your restaurant (or business's) working hours. You can define your working hours for each day of the week by navigating to Select Options > Restaurant.
- Items Title Tag - Set a heading tag for the text.
- Color - Set a color for the text.
Reservation Form
You can use this shortcode to display a reservation form powered by OpenTable on your website.
- OpenTable ID - Input your OpenTable ID.
Restaurant Menu List
You can use this shortcode to display your restaurant menu items.
General
- Show Featured Images? - Set this option to "Yes" if you would like to display the featured images of your menu items.
- Title Tag - Choose a heading tag for the menu item titles.
- Skin - Choose a skin to apply to this shortcode.
Query and Layout Options
- Order By - Choose how you would like to order the menu items.
- Order - Choose between an ascending and descending order.
- Restaurant Menu Category - If you would like to display only items from a certain category, input the category slug here.
- Number of Restaurant Menu Items - Input how many items you would like to display in the list. Input "-1" to display all items.
Parallax Holder
You can use this shortcode to add a parallax effect to other shortcodes.
- Y Axis Translation - Enter a translation value for the Y axis. Entering a negative value will change the direction of the parallax effect.
After you have set up the Parallax Holder, you can add some other shortcode inside it.
Video Box
You can use this shortcode to add a boxed element containing a playable video.
- Video Link - Input a link to the video you wish to display.
- Image - Add a thumbnail image for the video.
- Play Button Color - Set a color for the play button.
- Play Button Size - Set a size for the play button.
- Play Button Custom Image - Add a custom image for the play button.
- Play Button Custom Hover Image - Add a custom hover image for the play button.
Interactive Links
This shortcode provides a great way to create eye-catching full screen showcases with multiple links and images.
- Layout - Choose a layout for the showcase you wish to use.
- Title Tag - Set a heading tag for the titles.
- Link Target - Set the target for the link.
- Interactive Items - Here you can add individual link items for each respective item you wish to feature. For each item you can input a title, a link, set the target for the link, and add an image you wish to display.
Horizontally Scrolling Portfolio List
You can use this shortcode to display your portfolio items in a horizontally scrolling portfolio list.
- Number of Portfolios Per Page - Choose how many portfolios you would like to display per page. Enter "-1" do display all portfolios on a single page.
- Image Proportions - Set the proportions for the images you wish to display.
- Enable Info Panel Intro - Set this option to "Yes" to place an info panel at the beginning of the portfolio list.
- Info Panel Subtitle - Input a subtitle you wish to display on the info panel.
- Info Panel Subtitle Tag - Set a heading tag for the subtitle text.
- Info Panel Title - Input a title you wish to display on the info panel.
- Info Panel Title Tag - Set a heading tag for the title text.
- Info Panel Background Color - Set a background color for the info panel.
- One-category Portfolio List - If you wish to display items belonging to a specific category only, input the ID of said category here.
- Show Only Projects with Listed IDs - If you wish to limit the list to specific projects, input the IDs corresponding to said items here.
- One-tag Portfolio List - If you wish to display only items with a specific tag, input the tag in question here.
- Order by - Choose how you would like to order your portfolio items.
- Order - Choose between ascending and descending order.
14. WooCommerce
Stockholm comes with WooCommerce integration, which allows you to build an online shop. For more information on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to setup WooCommerce with our theme, please perform the following steps:
- Go to Plugins > Add New from the admin panel.
- Type "WooCommerce" in the search field.
- Locate "WooCommerce - excelling eCommerce" in the search results and click on "Install Now".


- Once installation is complete, click on "Activate Plugin".
- You will see a notice saying "Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing Stockholm demo content, click on "Skip Setup". Otherwise, click "Install Pages".
- If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to Appearance > Customize and click on WooCommerce, and then the Product Images. There you will be able to set the main image width and the thumbnail image width. Please note that under the Thumbnail cropping section you should either select Uncropped or Custom aspect ratio. If you choose to crop the images to a Custom aspect ratio, please make sure that the images are set to identical dimensions for both the product list and the product single.
- See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Go into the backend of your shop page. This can either be a custom page you've created, or the shop page from the demo site that you've imported. Under Page Attributes, choose the WooCommerce template.

Single Product

Shop with Sidebar

QODE Wishlist for WooCommerce
If you wish to utilize the wishlist functionality for your products, we suggest installing and activating the QODE Wishlist for WooCommerce plugin. The theme is fully compatible with this plugin and it will show up as recommended with the theme.
Once the plugin is activated, the options for setting up the wishlist features will become available. You should navigate to Qode Plugins For WooCommerce > Wishlist to adjust the wishlist feature on your website to your liking. You can check out the plugin documentation file here.
15. WPML
Stockholm is fully compatible with the WPML plugin which lets you create multilingual websites with ease.
Getting Started
Once the theme is installed and activated, you need to ensure is that the WPML Multilingual CMS, WPML String Translation and WPML Media Translation plugins are installed and activated.
WPML Translation Tools
WPML provides you with two translation editors for translating the content on your website:
- WPML classic translation editor (CTE).
- WPML Advanced Translation Editor (ATE) which offers affordable automatic translation, a glossary, spell checker, and more.
The most common way of using the WPML plugin usually includes translating your website content yourself, however there are also some additional options available.
One alternative is to send your content for translation to a professional translation service.
Another option is to assemble your own team of translators. You can do this from the Translation Roles tab in Translation Management and assign translation jobs to them.
Translating Pages
You can translate your page in the Language of this page section; this is located on the right side of the page editor. Here you get to choose between translating the dynamic content of the page with the WPML’s translation editor, and creating a new page and building the content for another language yourself.

Translating Posts and Portfolio Singles
Translation of Posts and Portfolio singles is performed in very much the same way as in the case of translating regular Pages, so you can refer to the previous section of this article.
Translating Taxonomies
When it comes to translating categories, tags, and other taxonomies, you will find the translation options when you open one of the items for editing.

Translating Texts From Stockholm theme, Plugins, and Other Places
Aside from the content that comes from posts and pages on your website, you’ll most commonly also have some textual content coming from other sources. Most frequent examples of this type of content are themes and plugins.
If you wish to learn more about translating these kinds of texts, you can check out this documentation page about translating strings.
Translating Menus
WPML lets you easily synchronize menu languages. Alongside this, you can also edit menu languages manually. For more information on translating menus, you can check out this menu translation tutorial.
Getting Help From Support
In case you need help translating your site built using the Stockholm theme and WPML plugin, you can visit WPML’s support forum.